Все ищут пути как Увеличить скорость сайта Вордпресс и улучшить производительность сайта до 100%. Чтобы дать посетителю сайта удовлетворительный опыт и снизить показатель отказов, а также по многим другим причинам, о которых мы упомянем в этой статье.
Ну, это не легко Решить проблему медленного сайта И Ускорьте свой сайт wordpressОсобенно, если контент большой и содержит картинки или видео и эстетические детали в оформлении. Как на моем сайте это! (Это налог на красоту, господа)
Существует набор инструкций, которым вы должны следовать, чтобы конкретно ускорить работу WordPress, и известно, что одним из факторов ранжирования сайтов в поисковой оптимизации являются факторы, связанные с высокой производительностью сайта и скоростью загрузки страницы. веб-страница.
Эта статья содержит инструкции, которые включают в себя ускорение WordPress, который используется в качестве интернет-магазина, с помощью плагина WooCommerce, и поэтому считается Увеличить скорость сайта вордпресс Будь то блог или магазин, очень важно увеличивать продажи, а не просто посещения, а поскольку ускорение доступа к сайтам означает отличный пользовательский опыт, проблема медленного сайта должна быть решена. Давайте начнем!
Почему вы должны ускорить свой сайт WordPress?
Более быстрый сайт означает больше трафика и больше взаимодействия, потому что:
- Повысьте свой рейтинг PageRank, чтобы получить больше органического трафика.
- Предоставление отличного и прекрасного пользовательского опыта, который увеличивает пребывание посетителя на вашем сайте.
- Увеличение продаж. Если вы используете надстройку woocommerce, чем быстрее работает сайт, тем, конечно же, выше прибыль.
Способы измерения скорости сайта
Вы могли бы Измерение скорости сайта также Измерение скорости пресс-формы Перед покупкой с помощью инструментов, предоставляемых Google, таких как web.dev, PageSpeed Insights и других сторонних инструментов. Но сторонние инструменты не поддерживаются Google, потому что, если Google отвечает за ранжирование моего сайта, почему я измеряю скорость своего сайта на сайтах, которые не поддерживаются Google!
Поэтому объяснение теперь будет ограничено Лучшие инструменты для проверки скорости сайта Только и не все, что доступно, чтобы не тратить ваше драгоценное время, эти инструменты позволяют вам Измерение скорости блога Или сайт как первый шаг на пути Решить проблему медленного сайта Ускорение и я выбрал его для этого Самый точный инструмент проверки скорости сайта известен:
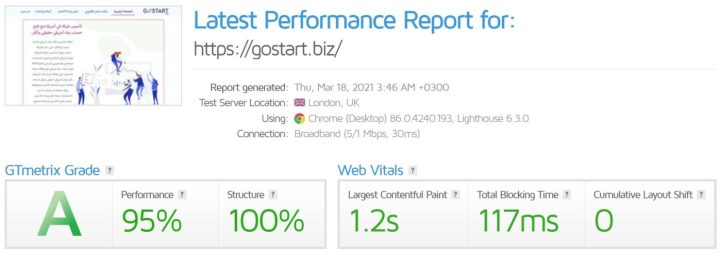
GTmetrix
GTmetrix — это известный и полезный инструмент, и в своем последнем обновлении он стал более полезным, чем в прошлом.Он объясняет больше деталей о причинах медлительности и в основном используется разработчиками, чтобы узнать подробности.Он добавил те же алгоритмы проверки Google WCV в дополнение к его предыдущим алгоритмам.

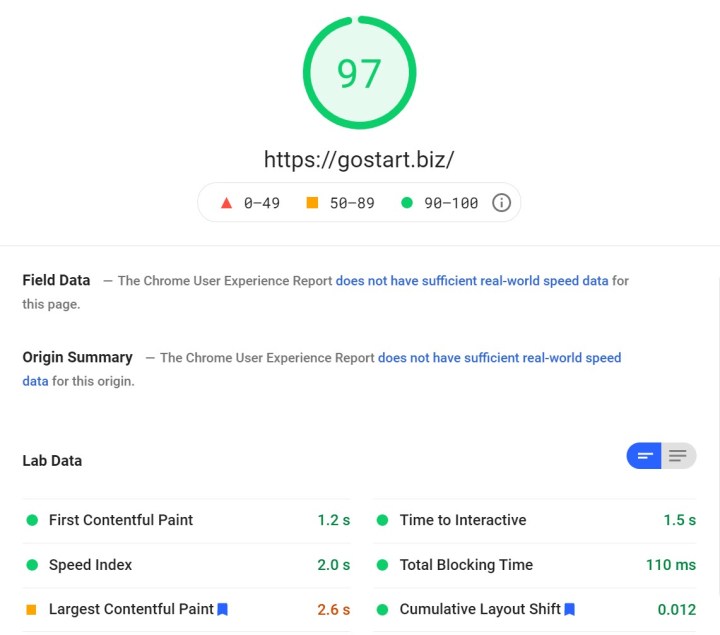
Статистика PageSpeed
PageSpeed Insights — это набор бесплатных инструментов, которые Он измеряет скорость загрузки веб-сайта оценка по шкале от 0 до 100 для мобильных и настольных (компьютерных) браузеров.
Оценка 90 и выше считается очень хорошей. Оценка ниже 50 считается слишком медленной и требует срочного улучшения. И между 90 и 50 по-прежнему требуется улучшение, но чем ближе число к 90, тем выше шансы на получение хорошего пользовательского опыта и, следовательно, на улучшение рейтинга результатов поиска вашего сайта. К счастью, ниже у нас есть множество рекомендаций по ускорению вашего сайта WordPress, так что следите за обновлениями.
И я должен отметить, что в этом инструменте есть два типа экспертизы:
1- Реальный чек Из данных, собранных браузером Chrome от реальных посетителей веб-страницы. Это предпочтительный метод измерения в реальном времени, но он недоступен для новых сайтов, и вы скоро поймете, почему.
2- Лабораторное обследование Он основан на лабораторных данных, измеренных компьютерами Google. Это хороший вариант для хороших сайтов, на которых недостаточно посетителей для реального измерения, и тем не менее он дает хорошие приблизительные результаты.
Если ваш сайт новый или его посещают мало, он не будет собирать для вас реальные тестовые данные и будет полагаться на автоматизированное лабораторное тестирование для оценки скорости вашего сайта, как показано на изображении ниже, где вы найдете только лабораторные данные. Рекомендуемые значения: уменьшить скорость LCP (наибольшая отрисовка содержимого) до 2,5 секунд или менее и уменьшить (кумулятивное смещение макета) до менее 0,1 секунды, а также использовать инструменты сканирования для точного определения скорости, поскольку ваша личная оценка скорость не волнует Google.

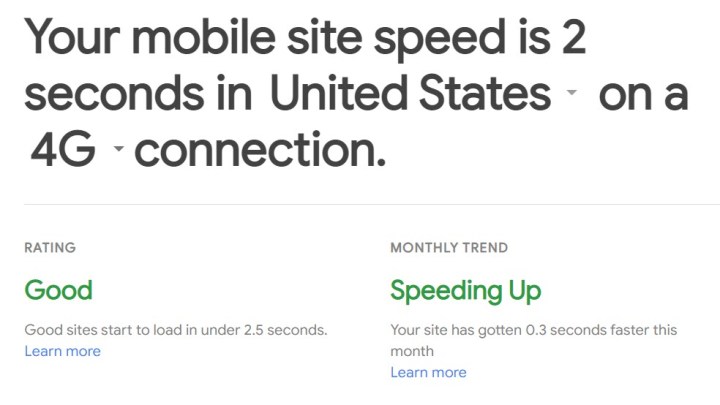
Думайте с Google
Think with Google Этот сайт также принадлежит Google и является специализированным Только проверка скорости сайта на мобильных устройствах Вы должны сделать этот шаг, чтобы убедиться, что Google считает ваш сайт подходящим с точки зрения скорости для ранжирования в результатах поиска, которые выполняются через мобильные браузеры.

Как ускорить сайт вордпресс
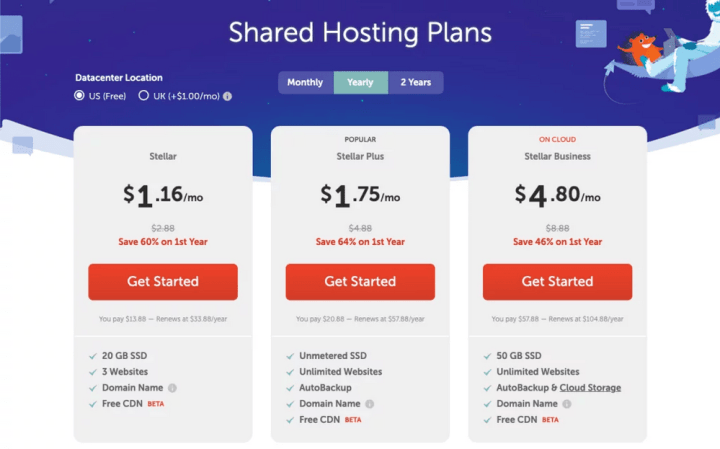
WordPress — это сайт в конце концов, и поэтому способы повышения его скорости мало чем отличаются от всех типов сайтов, использующих один и тот же язык программирования PHP и HTML, поэтому я упомяну подробные подготовительные советы, а затем перейду к всеобъемлющий и простой в применении вариант, заключающийся в установке Помимо увеличения скорости сайта И я называю это чудо-инструментом Swift Performance, и если вы посмотрите на картинки выше, вы найдете все ракетные цифры и все из-за использования этого инструмента 🙂 Вы также можете измерить производительность моего сайта, который использует тот же инструмент чтобы убедиться для себя. красиво не правда ли!
Из наиболее важных Шаги по ускорению вашего сайта WordPress Это сохранить резервную копию перед началом любой процедуры, чтобы вы могли восстановить ее в случае какой-либо ошибки, и вы можете использовать расширение резервного копирования.
Вот следующие основные шаги перед установкой любого дополнения для повышения скорости сайта:
1- Выберите надежный хостинг
Это самый важный элемент для ускорения сайта WordPress, так как качество хостинга, на который вы будете полагаться, будет определять большую часть скорости вашего блога, однако вы можете обнаружить, что производительность по-прежнему низкая, потому что вы делитесь тот же сервер с другими сайтами, особенно в часы большого количества посещений. Итак, сделайте следующее:
- Если вы все еще в начале пути и количество посетителей вашего сайта составляет менее 10 000 посещений в месяц, выберите хостинг-провайдера WordPress, который предоставляет неограниченную пропускную способность, и обычно такие хостинги стоят немного, от 3 до 12 долларов в месяц, начните с 3 долларов, затем переходите на высший уровень в соответствии с наблюдаемым увеличением посещений и стабильностью сайта с объемом посещений. Например, предоставленные NameCheap
- Если посещаемость вашего сайта в месяц превышает 50 тысяч посещений и на вашем сайте есть интернет-магазин, выбирайте (виртуальный частный сервер) VPS-хостинг или облачные серверы для размещения своего блога, а не виртуальный хостинг, и хотя он дороже по цене, он того стоит. . Вы также можете найти лучшие с точки зрения цены и мощности здесь от Namecheap, и вы найдете хорошую скидку на первый год подписки.

Официальные требования к хостингу WordPress для последней версии 5.8:
- Фактическая память сервера составляет 512 МБ и не менее 128 МБ.
- Возможность установки SSL-сертификата и поддержка https
- PHP 7.2 или выше.
- MySQL версии 5.6 или выше.
2- Выберите быструю тему WordPress
Конечно, использование легкого шаблона или пользовательского шаблона, который был запрограммирован для вас, является секретом превосходства вашего блога и увеличения скорости WordPress, и мы все любим те элементы, которые добавляют нашему сайту изюминку. красивый штрих, такой как согласованные интерфейсы, разделение, профессиональная классификация и ползунки, но многие не знают, что многие из этих элементов могут решить проблему медленного просмотра и медленного открытия сайта! А в браузере телефона тем более. Итак, вот как выбрать подходящую и профессиональную тему WordPress для вашего сайта:
- Читайте рейтинги и обзоры шаблонов: Чтобы узнать степень удовлетворенности пользователей, которые предшествовали вам.
- Арабский шаблон: Выберите шаблон WordPress, поддерживающий арабский язык (RTL (справа налево)), или наймите программиста для локализации нужного вам английского шаблона.
- простой шаблон: Не ищите шаблон с большим количеством впечатляющих элементов, лучше всего подойдет простой для просмотра шаблон с несложными цветами, шрифтами и презентацией.
- Шаблон поддерживает плагины: Как мы уже говорили, WordPress имеет более 55 000 плагинов, которые помогают достичь ваших целей, не прибегая к написанию кода вручную, что раздражает новичков, таких как надстройка Elementor.
- Шаблон по домену сайта: Хотите создать интернет-магазин? новостной сайт? Образовательный сайт? И т.д. Есть пользовательские шаблоны по специализации.
- Многоязычный шаблон: Если вы хотите охватить широкую аудиторию, говорящую более чем на одном языке, выберите многоязычную тему и добавьте подключаемый модуль WPML.
- Шаблон с функцией компоновщика страниц: Лучшая особенность WordPress заключается в том, что он позволяет очень легко упорядочивать и классифицировать разделы вашего сайта без написания кода, все, что вам нужно сделать, это перетащить!
- SEO дружественный шаблон: Вы можете проверить это с помощью инструмента проверки разметки W3C и предыдущих средств проверки, о которых я упоминал. Он не должен появляться Ошибка на экзамене.
- AMP поддерживает: Это быстро загружаемые страницы для мобильных браузеров.
Конечно, поиска бесплатных шаблонов WordPress может быть недостаточно, поэтому лучше покупать профессиональные шаблоны. Я лично использую эту тему SmartMag в последнее время на всех своих сайтах, потому что она обеспечивает все вышеперечисленное.

3- Удалить неважные активные и неактивные надстройки
Если вы им не пользуетесь, удалите его, и, возможно, вы забыли остановить его после установки, чтобы протестировать, поэтому этот план важен в решении проблемы медленного просмотра, и представьте, если бы вам пришлось выбирать между сайтом заполнен 30 дополнениями, большинство из которых не используются, замедляя его, или другой сайт с 5 основными и быстрыми дополнениями! Итак, что вы выберете? Ответ ясен, чтобы ускорить сайт на Вордпресс, вы выбираете сайт с меньшим количеством дополнений (здесь море не любит лишнего).
Вот самая важная информация и инструкции по этому пункту, чтобы увеличить скорость сайта в случае, если сеть пользователя медленная, и увеличение скорости вашего сайта важно, потому что это приводит к увеличению скорости движения посетителей на сайте. так как скорость страницы побуждает пользователя не покидать сайт быстро:
- Когда вы устанавливаете надстройку, вы добавляете файлы Java, код, шрифты и стили. Это приводит к тому, что они вызываются позже по отдельности при посещении вашего сайта или открытии каждой страницы отдельно, а это создает нагрузку на сайт и замедляет его работу. Не добавляйте слишком много дополнений, если только они не принесут реальной пользы вам или посетителю.
- Просмотрите все плагины, которые вы используете, и посмотрите, есть ли способ добиться того, чего вы хотите, без необходимости их добавления с помощью программиста, который пишет код прямо на сайте.
- Даже если вы не используете какие-то плагины, но они установлены на сайте, их код и файлы CSS будут загружены, что замедлит скорость работы вашего сайта.
- Слишком большое количество дополнений может отвлечь покупателя, читателя или посетителя вашего сайта в целом.
- Большое количество дополнений обременит вас периодическим их обслуживанием, обновлением и корректировкой.
- Иногда плагины могут быть несовместимы и конфликтовать друг с другом, и ваш сайт может частично или полностью остановиться.
- Среди самых популярных плагинов, предоставляемых WordPress: надстройка WooCommerce для преобразования сайта в интернет-магазин. Но вы можете найти много надстроек с логотипом WooCommerce и не имеющих значения.Внимательно прочитайте особенности каждой надстройки перед ее установкой на блог или сайт, и если вы видите, что она не нужна или неуместна после ее установки , избавиться от него, остановив и удалив его навсегда.
4- Уменьшение размера изображений
Веб-страница часто работает медленно из-за изображений, поэтому позаботьтесь о следующем:
Чтобы решить проблему замедления работы сайта, Google рекомендует по возможности использовать изображения WebP, и мы не рекомендуем вам полностью удалять изображения с вашего сайта и вашего контента, но лучше избегать их включения без необходимости в них. А чтобы увеличить скорость работы вашего сайта, выберите соответствующее расширение для изображений, например png или jpg, если тема не поддерживает тип WebP, а чтобы уменьшить размер изображений без ущерба для их качества, ускорить доступ к сайтам. через:
- Инструменты для уменьшения размера изображений типа TinyPng перед загрузкой на сайт, но в основе лежат размеры изображения, например, вам не понадобится изображение, размеры которого превышают 2000px, убедитесь, что изображение четкое без увеличения его размеры значительно
- Отложенная загрузка изображений Загрузка позволяет браузерам загружать изображения в статье, когда они необходимы. Эта функция есть в дополнении, о котором мы поговорим в ближайшее время.
- Использование сети доставки контента (CDN) для доставки изображений пользователям по их сетям. Как бесплатный CloudFlare
- Использование WebP Express для создания сверхбыстрых изображений WebP, которые работают в 80% мобильных браузеров.
Если вы собираетесь использовать плагин Swift Performance, вы можете пропустить этот пункт, потому что он сделает всю работу за вас.
5- Включить сжатие GZIP на сервере
Используя сжатие GZIP, файлы веб-сайтов передаются между вашим сервером и браузерами пользователей в облегченных сжатых версиях. Это значительно ускоряет процесс обращения браузеров к вашему сайту. И если вы используете Cloudflare, он называется Brotli.
Если вы собираетесь использовать плагин Swift Performance, вы можете пропустить этот пункт, потому что он сделает всю работу за вас.
6- Настройте влияние видео на скорость сайта
- Убедитесь, что видео воспроизводится непосредственно у поставщика услуг, такого как YouTube или Vimeo, и что ваш сервер не отвечает за потоковую передачу видео.
- Не делайте так, чтобы видеоклип воспроизводился автоматически после открытия страницы веб-сайта, потому что это может негативно сказаться на пользовательском опыте.
- Вы также можете использовать функцию воспроизведения видео в качестве фона, если это не замедляет работу сайта.
Если вы собираетесь использовать плагин Swift Performance, вы можете пропустить этот пункт, потому что он сделает всю работу за вас.
7- Сжимайте и компилируйте файлы JS, CSS и HTML
Файлы CSS, HTML и JS используются для добавления комментариев к коду сайта, например, для указания форматирования или стиля. Простое сжатие этих файлов путем удаления комментариев и пробелов приводит к уменьшению размера этих файлов и удалению ненужного для нас кода, который никогда не вредит сайту.
Вы можете сжимать и оптимизировать файлы стилей вручную. Через онлайн-инструменты, такие как JS Minifier и CSS Minifier, но не утомляйте себя этим вручную, так как он доступен в надстройке, о которой мы поговорим автоматически.
Если вы собираетесь использовать плагин Swift Performance, вы можете пропустить этот пункт, потому что он сделает всю работу за вас.
8- Периодическая очистка базы данных
Вы можете ускорить свой сайт, очистив базу данных от мусора и устаревших значений, потому что чем больше вы используете WordPress, тем больше ваша база данных будет заполнена ненужными данными, которые замедляют работу вашего сайта. Таким образом, очистка базы данных ускоряет все за счет удаления ненужных элементов.
Вы можете периодически поддерживать чистоту базы данных с помощью надстройки Advanced Database Cleaner. Они будут работать автоматически в фоновом режиме, чтобы поддерживать актуальность вашей базы данных и увеличивать скорость страницы.
Если вы собираетесь использовать плагин Swift Performance, вы можете пропустить этот пункт, потому что он сделает всю работу за вас.
8- Настройка рекламы на сайте
Блоггеры и владельцы веб-сайтов считают, что добавление рекламы на их веб-сайты или в статьи заставит их зарабатывать больше! На самом деле это неправильно по следующим причинам:
- Слишком много рекламы считается плохим опытом для пользователя и больше замедляет работу сайта, а вместе с этим снижается ваш рейтинг и финансовый доход, довольствуйтесь максимум 3 объявлениями на странице.
- Отрегулируйте рекламу так, чтобы она соответствовала качеству отображаемого контента, и хорошо скоординируйте ее в соответствующих местах, не мешая и не вызывая сокрытия контента.
- Отвлечение внимания посетителя.
- Непрофессиональный внешний вид сайта.
- Потребуется много времени, чтобы согласовать множество объявлений на сайте и периодически менять их, пока не будет достигнута наиболее подходящая схема для взаимодействия с пользователем.
- Рекламные объявления могут привести к тому, что многие посетители покинут сайт после нажатия на них, и совсем не обязательно, что вы заработаете на этом.
- Замедлить скорость загрузки сайта, потому что он вызывается каждый раз, когда сайт открывается через коды отслеживания рекламы.
Не полагайтесь только на рекламу Google Adsense для получения прибыли, вы можете зарабатывать с помощью других альтернатив, в том числе комиссионного маркетинга.
9- Отключите пингбеки и трекбэки
Пингбэки и трекбэки — это два важных компонента WordPress, которые предупреждают вас, когда ваш блог или страница получает ссылку. Это может показаться полезным, но у вас также есть такие инструменты, как Google Webmaster Tools и другие сервисы для проверки ссылок на ваш сайт. Поддержка пингбеков и трекбэков может привести к нежелательной нагрузке на ресурсы вашего сервера. Это связано с тем, что всякий раз, когда кто-либо пытается установить ссылку на ваш сайт, они генерируют запросы от WordPress туда и обратно. Эта функция также широко используется при DDoS-атаках на веб-сайты.
Вы можете полностью отключить его в WP-Admin → Настройки → Обсуждение. Просто снимите флажок Разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки). Это поможет вам еще больше ускорить WordPress.
Важная роль сокращения времени загрузки вашего веб-сайта заключается в том, что вы можете предложить своим пользователям улучшенный и лучший опыт. Приоритетом каждого владельца веб-сайта является обеспечение наилучшего опыта для своих пользователей, чтобы они могли посетить его снова. Поэтому владельцам веб-сайтов необходимо увеличить скорость своего сайта.
10- Используйте плагины ускорения сайта WordPress
Использовать Лучшие плагины для увеличения скорости WordPress Улучшение производительности неизбежно, но не случайно, и море не любит увеличиваться в данном случае.
Как я и обещал вам, пришло время выполнить обещание, но я упомяну другие наиболее популярные дополнения кэша, используемые для Увеличьте скорость сайта WordPress Но это не то, что мы ищем, но я хотел бы упомянуть об этом, чтобы не устанавливать его с надстройкой Swift Performance, потому что она будет конфликтовать с ней, поэтому не ставьте более одной надстройки, специализирующейся на кеше и повышении производительности. , иначе это даст вам обратный результат и проблемы, которые вам нужны, такие как:
- Super Cache не подходит для начинающих.
- Платная версия WP Rocket стоит 49 долларов в год, и ее эффективность очень хорошая, но не исчерпывающая.
- Лучшее дополнение для ускорения работы сайта — Swift Performance, платная версия стоит 49 долларов в год и превосходит по производительности своего предшественника.
- Лучший плагин для WordPress и OpenCart — это NitroPack с CDN и простой в использовании за 104 доллара в год, и вы можете использовать этот купон на скидку, чтобы получить скидку 5%. ГОСТР5.
11- Наконец, периодически удаляйте любой бесполезный контент.
Просто удалите любые страницы, статьи, комментарии или формы, которые не дают никаких дополнений, таким образом вы уменьшите размер своего сайта и уменьшите нагрузку на базу данных, и вы ускорите и упорядочите свой сайт, и лучше всего используйте функцию сохранения черновика при создании статьи перед публикацией.
время Процесс улучшения рейтинга вашего сайта не ограничивается увеличением скорости сайта, но важно повысить скорость сайта, и не забывайте улучшать SEO и уделять больше внимания контенту, который вы пишете или показываете. с другой, чтобы периодически обеспечивать качество работы.
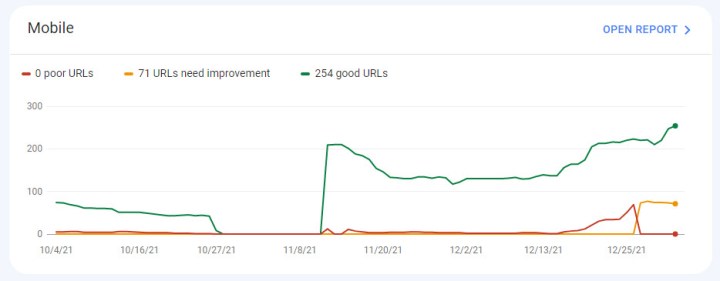
Я соблюдаю все вышеперечисленное, и вот мои реальные результаты сайта, а не лабораторные результаты в Google Search Console (инструмент для веб-мастеров) после использования Swift Performance NitroPack.