Оптимизация для мобильного SEO не сложна, но это не так просто, как щелкнуть выключателем. Нет единого патча кода или кнопки, которую вы можете нажать, чтобы волшебным образом изменить ваш сайт, чтобы он был совместим с мобильными устройствами. Однако у вас есть несколько вариантов.
Адаптивные веб-сайты
Адаптивные веб-сайты оптимизированы для мобильных устройств на уровне дизайна. Они создаются таким образом, что позволяют компонентам страницы, таким как баннеры, блоки текста, заголовки и т. д., организовать себя на странице в зависимости от размера экрана, с которого осуществляется доступ к веб-странице. Эти компоненты могут сгибаться или складываться, чтобы приспособиться к меньшему размеру экрана, поэтому пользователь настольного компьютера и пользователь мобильного устройства смогут легко перемещаться по сайту (даже если макет может отличаться).
Адаптивные веб-сайты имеют ряд преимуществ. Поскольку дизайн достаточно гибкий, чтобы адаптироваться к любому экрану, каждый тип мобильного устройства будет иметь индивидуальный интерфейс. Однако «отзывчивый» элемент нужно создать только один раз. У вашего веб-сайта есть только один URL-адрес, что упрощает его разработку и управление с течением времени, а также его относительно просто реализовать. Время загрузки для адаптивных сайтов, как правило, немного медленнее, чем для других вариантов, но, как правило, это небольшая цена за универсально адаптируемый веб-сайт.
Мобильные URL
Мобильные URL-адреса — это именно то, на что они похожи. Это отдельные настраиваемые URL-адреса, которые существуют для мобильной версии веб-страницы. Например, если ваш традиционный веб-сайт назывался www.example.com, новым веб-сайтом может быть www.mobile.example.com. Всякий раз, когда пользователь заходит на ваш сайт с помощью мобильного устройства, вы можете автоматически перенаправить его на мобильную версию вашего сайта (и предоставить ссылку для переключения между этими версиями на тот случай, если пользователь захочет переключиться).
Мобильные URL-адреса начинают устареть, но они все еще полезны для некоторых предприятий. На их создание уходит больше времени, чем на адаптивный дизайн, поскольку они требуют самостоятельного создания и требуют более интенсивного постоянного обслуживания. Они также уязвимы из-за ошибок в системе перенаправления — если вы случайно перенаправите мобильного пользователя на настольную версию, у него может быть плохой опыт.
Динамический контент
Третий вариант мобильной оптимизации теоретически ближе к адаптивному дизайну. Как и в случае с адаптивным дизайном, для структур динамического контента требуется один URL-адрес для размещения как мобильной версии, так и версии для ПК. Разница в том, что в настройках динамического контента у вас будут две версии вашего сайта — настольная и мобильная версии — готовые к отображению в зависимости от типа устройства и размера экрана, пытающегося получить к ним доступ.
Это улучшение по сравнению с мобильными URL-адресами, поскольку вам нужно будет управлять только одним URL-адресом, и вам не придется беспокоиться о создании и поддержке перенаправления. Однако есть некоторые недостатки, которые могут помешать вам добиться наилучших результатов. Создать одну мобильную версию может быть проблематично, поскольку теоретически к вашему сайту могут получить доступ сотни различных мобильных устройств.
Одобрение от Яндекс и Google вашего мобильного сайта
Прежде чем приступить к оптимизации специально для мобильных устройств, вы должны убедиться, что Google одобряет ваш мобильный сайт. Это означает, что ваш веб-сайт может загружаться при доступе с мобильных устройств.
Существует три типа мобильных макетов, которые считаются стандартом для современных веб-сайтов: адаптивный дизайн, динамический контент и мобильные URL-адреса. Все три одинаково просматриваются Google, но некоторые веб-мастера могут предпочесть один из них другим.
Отзывчивый дизайн
Отзывчивый дизайн — это тот, который автоматически определяет тип устройства, используемого для доступа к нему, и соответствующим образом настраивает макет сайта. Например, если доступ к вашему сайту осуществляется с настольного компьютера, он может отображаться традиционно, но если доступ к нему осуществляется с меньшего вертикального экрана смартфона, он может «складывать» некоторые горизонтальные функции для максимального удобства пользователей.
Адаптивный дизайн использует один URL и один дизайн, что делает его очень удобным и эффективным для разработчиков. Его относительно легко внедрить, и он объединяет многогранные усилия по разработке. Единственным потенциальным недостатком адаптивного веб-дизайна является время загрузки: поскольку мобильные пользователи технически будут загружать весь сайт, загрузка может занять больше времени, чем загрузка конкретной мобильной целевой страницы. Тем не менее, адаптивный дизайн сегодня является самым популярным вариантом для мобильных устройств.
Динамический контент
Динамическое обслуживание контента похоже на адаптивный дизайн, поскольку используется только один URL-адрес независимо от того, какой тип устройства осуществляет доступ к контенту. Однако, при динамическом содержании вы фактически будете обслуживать совершенно разные версии своего веб-сайта. Например, у вас будет загружена «настольная» версия вашего сайта и «мобильная» версия вашего сайта, и вы будете обслуживать версию, которая соответствует устройству, пытающемуся получить к нему доступ.
Это позволяет более конкретно обслуживать каждое устройство. Однако для разработки, внедрения и управления требуется гораздо больше работы, поскольку вам потребуется создать версию почти для каждого типа устройств, которые могут получить доступ к вашей странице.
Мобильные URL
Мобильные URL-адреса — это устаревший способ оптимизации вашего сайта для мобильных устройств, но они по-прежнему хорошо работают для некоторых компаний. Вместо того, чтобы пытаться адаптировать на лету, как это делают адаптивные дизайны с мобильными URL-адресами, вы, по сути, будете создавать отдельную мобильную версию своего сайта с другим URL-адресом. Когда пользователь заходит на ваш сайт с мобильного устройства, вы автоматически перенаправляете его на правильный URL-адрес, обычно это вариант вашего основного URL-адреса.
Мобильные URL-адреса, как правило, более сложны в управлении. Вам нужно будет убедиться, что ваши настольные и мобильные версии перенаправляются соответствующим образом, что может быть сложно. В противном случае ваши пользователи увидят неподходящую версию вашего веб-сайта, и у них может остаться ужасное первое впечатление.
Оптимизация сайта для мобильного поиска
Пользователи, выполняющие поиск на мобильных устройствах, таких как смартфоны, используют тот же индекс, что и пользователи, выполняющие поиск на компьютере или дома. Это означает, что пока ваш сайт присутствует в этом индексе, пользователи компьютеров и мобильных устройств смогут вас видеть. Тем не менее, есть несколько конкретных сигналов ранжирования на мобильных устройствах, которые будут мешать вашему рейтингу:
- Десктопное и мобильное присутствие. Google предпочитает сайты как для настольных компьютеров, так и для мобильных устройств. Если у вас есть только мобильный сайт, вы не получите такого высокого рейтинга, даже если большинство ваших поисковых запросов осуществляются с мобильных устройств. Убедитесь, что ваши ссылки подходят как для десктопной, так и для мобильной загрузки.
- Время загрузки страницы. Время загрузки страниц всегда имело значение — чем быстрее загружаются страницы вашего сайта, тем выше рейтинг вашего сайта. Но на мобильных устройствах предпочтение быстро загружаемых веб-страниц еще более резкое. Google рекомендует загружать содержимое верхней части экрана менее чем за одну секунду. Максимально оптимизируйте скорость загрузки для мобильных устройств.
- URL перенаправления. Перенаправления являются важной частью многих сайтов и неизбежной во многих обстоятельствах. Однако добавление перенаправления, по сути, увеличивает время загрузки целевой страницы, что означает задержку взаимодействия с пользователем и, как следствие, более низкий рейтинг. Избегайте редиректов, насколько это возможно.
- Раздражающие всплывающие окна. Заманчиво разместить оверлейную страницу или всплывающую рекламу на своем мобильном сайте, особенно если вы пытаетесь заставить пользователей загрузить ваше мобильное приложение, но Google твердо убежден, что такие рекламные усилия наносят ущерб общему пользовательскому опыту, и поскольку в результате вы можете получить более низкий рейтинг, если у вас есть один. Вам нужно будет сделать звонок относительно того, что более важно: повышение коэффициента конверсии от всплывающей рекламы или увеличение трафика от более высокого ранга.
- Полный контент. Ваши веб-страницы нельзя просто частично оптимизировать для мобильных устройств. Если на вашей странице есть какие-либо области, не оптимизированные для мобильных устройств, например флэш-анимация или видео, которое не воспроизводится, в результате ваш рейтинг в мобильном поиске может упасть. Обязательно проверьте каждый уголок ваших страниц на наличие потенциально неоптимизированного контента.
Как настроить SEO-стратегию и оптимизировать сайт для мобильных устройств
По большей части мобильное SEO будет работать так же, как и традиционное SEO. Вы по-прежнему будете работать с пользовательским интерфейсом, контентом на сайте, внешними обратными ссылками и теми же навигационными улучшениями, которые ведут к более высоким рейтингам. Что касается вашей текущей стратегии, вам не так много нужно улучшать, пока ваша стратегия в порядке.
Для начала вам нужно оптимизировать свой сайт для мобильной версии. Детали зависят от вас, но вам нужно убедиться, что ваш сайт загружается правильно и быстро — выполните несколько тестов на нескольких устройствах, чтобы убедиться, что ваш сайт загружается так, как должен, и не стесняйтесь обращаться к инструментам Google для веб-мастеров. чтобы узнать, регистрируется ли ваш сайт как оптимизированный для мобильных устройств. Оттуда вам нужно будет проводить периодические тесты на время загрузки вашей страницы и убедиться, что весь контент вашего сайта доступен на всех мобильных устройствах.
Лучший вариант оптимизировать сайт под мобильные устройства
Google не волнует, как вы оптимизируете свой сайт для мобильных устройств, если он каким-то образом оптимизирован. Независимо от того, выберете ли вы адаптивные, мобильные URL-адреса или динамический контент, Google посчитает ваш сайт оптимизированным для мобильных устройств, и вы получите соответствующий рейтинг. Вашим пользователям, скорее всего, все равно, какую стратегию мобильной оптимизации вы используете, если вы предоставляете им наилучшие возможности.
При этом ваше решение должно основываться на ваших личных предпочтениях. С технической точки зрения адаптивный дизайн, как правило, самый чистый; для завершения им требуется только один редизайн, а текущее обслуживание практически отсутствует, по крайней мере, по сравнению с динамическим контентом или мобильными стратегиями URL-адресов SEO. Кроме того, вы устраните уязвимость, связанную с неспособностью точно определить тип устройства, используемого для доступа к нему.
Улучшение вашего рейтинга в результатах мобильного поиска
После оптимизации вашего дизайна и структуры для мобильных устройств есть несколько текущих стратегий, которые вы можете использовать для повышения своего рейтинга в мобильном поиске, даже помимо стратегий традиционной SEO-кампании:
- Уменьшите время загрузки страницы. Мобильные устройства загружают страницы медленнее, чем настольные версии. Убедитесь, что ваш мобильный дизайн оптимизирован для скорости SEO-сайта и молниеносной загрузки.
- Держите много контента на своих страницах. Поскольку мобильным пользователям нужно все делать быстро, может возникнуть соблазн сократить содержание страницы, но оставить на странице как можно больше слов, чтобы максимизировать объем контента, который Google может сканировать.
- Избегайте соблазна использовать всплывающие окна. Всплывающие окна переживают возрождение, особенно для компаний, пытающихся продвигать свое мобильное приложение специально для мобильных пользователей. Это может обесценить пользовательский интерфейс, увеличить время загрузки страницы и снизить авторитет вашего домена в глазах Google.
Теперь, когда «мобильный ландшафт» устранен, и у вас есть хорошее представление о том, чего можно ожидать от мобильной оптимизации, давайте углубимся в детали того, что именно влечет за собой мобильная оптимизация. В основном это ряд локальных изменений, которые вы можете внедрить, чтобы ваш сайт выглядел и работал лучше на мобильных и альтернативных устройствах, но есть много вариантов, когда дело доходит до реализации и, конечно же, тестирования.
Основы мобильной оптимизации сайта
Начнем с основ. Это отличительные черты мобильной оптимизации, которые вы не можете игнорировать, и если вы будете следовать всем им, вы будете в довольно хорошей форме, чтобы быть квалифицированным как «удобный для мобильных устройств»:
- Не блокируйте CSS, изображения или JavaScript. Это все элементы кодирования или типы контента, которые у вас может возникнуть соблазн заблокировать от поисковых роботов Google или иным образом отключить для ваших пользователей, чтобы обеспечить удобство работы с мобильными устройствами. Вам нужно, чтобы все эти элементы присутствовали и были доступны роботу Googlebot (а также другим поисковым роботам), иначе вы столкнетесь с проблемами индексации. Вся мобильная оптимизация и высококачественный контент в мире не принесут вам много пользы, если Google вообще не индексирует ваш сайт.
- Убедитесь, что все ваши изображения и видео загружаются правильно. Это важный шаг, поскольку большинство мобильных браузеров и устройств работают иначе, чем средства доступа к контенту на настольных компьютерах. Вы можете обнаружить, что в некоторых мобильных браузерах ваш контент загружается нормально, но в других вы видите только сообщение «файл не найден» или подобное сообщение. Это плохая новость как для посетителей, так и для поисковых роботов, поэтому, если вы обнаружите одну из этих проблем совместимости, вам нужно будет обновить свой сайт. Вы также захотите убедиться, что эти изображения и видео загружаются быстро, но это отдельный пункт.
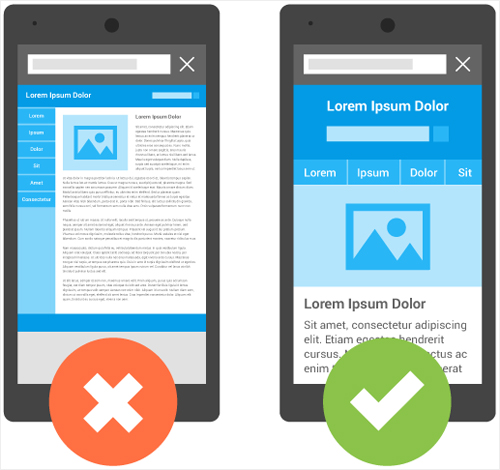
- Сделайте текст видимым без масштабирования и прокрутки. Одной из самых больших проблем Google в отношении удобства для мобильных устройств является удобство и навигация по вашему сайту. Дизайн важен, но на самом деле ваш текст — самый важный материал на вашем сайте. Если пользователям трудно читать этот текст, ваш сайт не выполняет свою работу, поэтому, чтобы оптимизировать свой сайт для мобильных устройств, вам необходимо убедиться, что весь текст вашего сайта виден (то есть читаем) без необходимости для пользователей. для масштабирования или прокрутки по горизонтали. Взгляните на это удобное изображение руководства, созданное Google, которое иллюстрирует, как вы можете изменить сайт, чтобы лучше представить письменную информацию для мобильных пользователей:

(Источник изображения: Google)
- Сделайте кнопки нажимаемыми пальцами. Как бы вы ни любили пользоваться своим мобильным устройством, вы должны признать, что точность компьютерной мыши старой школы с легкостью превосходит неуклюжесть ваших собственных пальцев. Когда дело доходит до кнопок, меню, раскрывающихся списков, выбора и других интерактивных элементов, точность, как известно, затруднена. Если вы хотите, чтобы ваш сайт был оптимизирован для мобильных устройств, все эти активные элементы должны легко перемещаться пальцами. Для этого нет жестких правил, таких как рекомендуемый размер кнопки, но в целом вы можете положиться на свое здравый смысл. Протестируйте его и посмотрите, как вы справитесь своими пальцами — это более интуитивно понятно, чем программно или математически.
- Улучшите скорость загрузки вашей страницы. Время загрузки страницы является важным фактором веб-сайта, в первую очередь для пользовательского опыта, но также и для потенциального ранжирования в поиске. Вы когда-нибудь были на веб-странице, которая загружается дольше секунды или двух? Это ужасно. Нам должно быть стыдно за нашу низкую концентрацию внимания, но это ужасно. Если ваш сайт загружается слишком долго, ваши пользователи не дадут вам даже шанса, поэтому держите свой сайт как можно более компактным, используя правильные форматы изображений, уменьшая размеры мультимедиа, очищая старые черновики и метаданные, а также используя хороший кеширующий плагин. Проблема усугубляется на мобильных устройствах, так как скорость интернета обычно намного ниже, так что вам придется выполнять здесь двойную работу.
- Избегайте Флэша. Отчасти благодаря жестким мерам Apple в отношении совместимости с Flash в iPhone (и подобных) устройствах, Flash в наши дни практически устарел. Если у вас нет нишевой функции, которая буквально не может существовать без Flash, или уже выделенной пользовательской базы, нет никакого оправдания для продолжения ее использования. Он не будет загружаться должным образом на мобильных устройствах, и с годами он будет становиться все более архаичным.
- Избегайте всплывающих окон. Некоторые всплывающие окна могут быть полезными, например, приглашения подписаться на рассылку новостей по электронной почте, но, насколько это возможно, вы захотите отключить их на мобильных устройствах. Всплывающие окна несколько раздражают на настольных устройствах, но на мобильных они еще хуже — их не только сложнее щелкнуть пальцем, но и существует вероятность того, что вы пропустите нажатие и в конечном итоге загрузите громоздкая страница, которую вы не планировали. Не подвергайте своих пользователей такому опыту, если в этом нет необходимости.
Выше и дальше
Приведенные выше «рекомендации» являются основными, которые вам понадобятся для соответствия стандартам Google для мобильных устройств и обеспечения того, чтобы ваш сайт воспринимался поисковыми системами как «удобный для мобильных устройств». Однако это не обязательно означает, что ваша мобильная оптимизация завершена. Соблюдение основных требований поможет вам привлечь внимание поисковых систем, но вы также должны помнить о своих пользователях. Да, соответствие указанным выше пороговым значениям будет ценным для пользователей, но если вы действительно хотите продавать впечатления от своего сайта, вам нужно будет сделать все возможное, чтобы выполнить свои обязанности:
- Максимальная скорость загрузки. Не просто стремитесь к более быстрому веб-сайту — постарайтесь превзойти здесь всех своих конкурентов. Если вы сможете загрузить свою страницу за секунду или меньше, ваши пользователи заметят разницу. Если у вас есть много изображений для демонстрации, это может быть сложно, но вы все равно можете стремиться к минимализму на странице. Держите ваш контент лаконичным и сфокусированным, а также максимально уменьшите размеры изображений, не жертвуя качеством. Избавьтесь от любых плагинов на вашем сервере, которые вы в настоящее время не используете, и убедитесь, что ваши настройки плагина кэширования оптимизированы для производительности страницы.
- Дизайн специально для мобильных устройств. Есть разница между тем, чтобы взять существующий веб-сайт и втиснуть его в достойное мобильное приложение, и разработать его специально для мобильных устройств. Если вы не провели исследование, чтобы доказать, что ваша целевая аудитория по-прежнему использует в основном настольные устройства (и планирует оставаться там на неопределенный срок), хорошей идеей будет редизайн вашего веб-сайта с нуля для вашей мобильной аудитории. Это означает расположение всего вашего контента по вертикали, переработку интерактивных функций для работы с маленькими сенсорными экранами и совершенно другую визуализацию вашего сайта. Если вы используете платформу электронной коммерции, ее также потребуется обновить — здесь много взаимодействий с пользователем, а взаимодействие с мобильным пользователем может улучшить или испортить опыт.
- Тестируйте и оценивайте различия в поведении пользователей для улучшения. Не думайте, что ваши изменения будут полезны мобильным пользователям; вы можете использовать некоторую интуицию, чтобы направлять свой творческий потенциал и подтверждать преимущества ваших изменений после их фактического применения, но не пренебрегайте последующей оценкой вашего пользовательского поведения. Как пользователи взаимодействуют с вашим сайтом? Они интересны так, как вы думали? Можете ли вы стремиться к чему-то еще лучше? Не бойтесь вносить повторяющиеся изменения, постепенно повышая общую производительность мобильных устройств.
Выполнение оптимизации сайта для мобильных устройств
Помимо более мелких факторов, таких как оптимизация ваших изображений, есть три основных способа внедрить широкие мобильные изменения на свой веб-сайт:
- Отзывчивый дизайн. Первый и самый важный — это то, что известно как «отзывчивый дизайн». Это метод, который в настоящее время предпочитает Google, и он один из самых простых в реализации. Это также дает вам максимальную гибкость любого из трех вариантов, и его проще всего устранить, если что-то пойдет не так.
По сути, идея здесь состоит в том, чтобы закодировать ваш сайт, чтобы он автоматически определял размер экрана, на котором он просматривается, и соответствующим образом адаптировал его материалы. Например, у вас может быть макет рабочего стола, подобный показанному слева на диаграмме ниже, но когда пользователь пытается получить доступ к тому же сайту на мобильном устройстве, сайт «чувствует» его и переупорядочивает его компоненты для просмотра. удобно.

(Источник изображения: Google)
Это может показаться устаревшим или невероятно сложным для внедрения, но реальность такова, что в наши дни доступно множество адаптивных вариантов. На самом деле, если у вас есть сайт на WordPress или вы используете любую популярную CMS, вы можете легко найти бесплатный адаптивный шаблон для создания своего сайта. Он очень популярен по какой-то причине.
- Динамичная подача. При динамическом обслуживании вы, по сути, будете создавать несколько версий своего сайта во внутреннем коде. Здесь вы сможете точно контролировать различия между тем, как ваш сайт отображается на настольных и мобильных устройствах. Хотя внутреннее кодирование будет другим, ваши URL-адреса будут одинаковыми; ваш сервер определит, какой тип устройства используется для доступа к вашему URL-адресу, и предоставит наиболее подходящий код.
- Отдельные URL-адреса. С отдельными URL-адресами вы также создадите отдельную версию своего сайта, только на этот раз он будет размещен на совершенно отдельном URL-адресе (обычно это какая-то разновидность вашего корневого домена, например mobile.example.com).
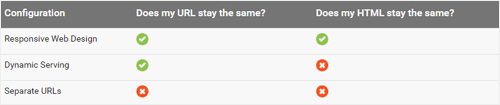
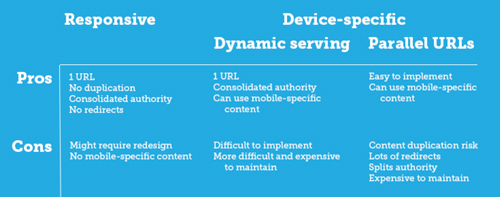
Если у вас возникли проблемы с визуализацией или сравнением этих методов друг с другом, вот удобная диаграмма, созданная Google для объяснения различий:

(Источник изображения: Google)
У каждого метода есть свои плюсы и минусы, но, в конечном счете, в большинстве случаев адаптивность выходит на первое место:

(Источник изображения: Моз)
Другие формы оптимизации сайта для мобильных устройств, иными словами -мобильного SEO
Когда дело доходит до элемента поисковой оптимизации мобильной оптимизации, больше нечего увидеть. Здесь применяются базовые стандарты внутренней и внешней оптимизации, и, конечно, вам нужно будет регулярно придумывать качественный контент, но нет ничего особенного для мобильных устройств, что вам нужно будет делать на постоянной основе. .
Тестирование
Допустим, вы сделали все, что я описал выше — даже «выше и выше» — и уверены, что ваш сайт достаточно оптимизирован для мобильных устройств. Насколько вы уверены в себе? Готовы ли вы поставить на кон видимость вашего сайта на нем?
Даже если вы чувствуете себя в высшей степени уверенно, важно проверить свои предположения.
Различия устройств
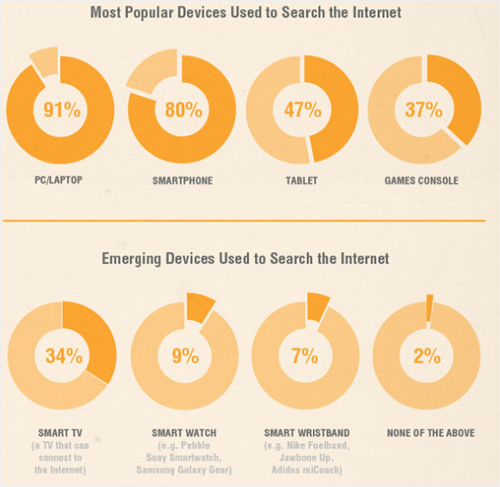
Одна из главных причин проверить себя — огромное разнообразие устройств, которые существуют в настоящее время. Каждое устройство имеет свои особенности, проблемы с макетом и рендерингом, и если вы хотите, чтобы ваш сайт был максимально совместим с мобильными устройствами, вам придется адаптироваться ко всем из них. Тот факт, что ваш сайт выглядит хорошо на вашей конкретной модели смартфона, не означает, что он одинаково отображается на всех устройствах.

(Источник изображения: SmartInsights)
- Десктопы/ноутбуки. Настольные и портативные устройства — это не те устройства, о которых вам придется беспокоиться, по крайней мере, в целом. Если ваш сайт корректно работает на любом другом мобильном устройстве, он, вероятно, прекрасно работает и на настольных компьютерах. Кроме того, в наши дни Google не слишком заботится об оптимизации рабочего стола.
- Смартфоны. Смартфоны составляют самую большую долю рынка мобильных пользователей, и это самая большая проблема, которую вы должны иметь, когда речь идет о производительности сайта. Устройства Android, iPhone и Windows Phone подпадают под эту категорию.
- Таблетки. Планшеты обычно имеют экраны больше, чем у смартфона, но меньше, чем у настольного устройства, и могут быть ориентированы вертикально или горизонтально. Из-за этого хорошо знать, как ваш сайт будет выглядеть в обеих ориентациях.
- Мультимедийные телефоны. Мультимедийные телефоны — это те, которые могут «соответствовать стандартам XHTML, поддерживать разметку HTML5, JavaScript/ECMAscript, но могут не поддерживать некоторые API-интерфейсы расширений в стандарте HTML5». Как правило, в эту категорию попадает любой 3G-совместимый телефон, не являющийся смартфоном.
- Особенность телефонов. Функциональные телефоны не могут отображать стандартные веб-сайты и вместо этого полагаются на такие вещи, как cHTML (iMode), WML и XHTML-MP.
Проведение ваших тестов при оптимизации сайта для мобильных устройств
Яндекс и Google на вашей стороне. Google хочет, чтобы ваш сайт был оптимизирован для мобильных устройств. Соответственно, они разработали удобный онлайн-тест, который вы можете использовать, чтобы определить, соответствует ли ваш сайт их основным стандартам. Проведите этот тест на своем сайте, и Google сообщит вам, какие именно ошибки или несовместимости он обнаружит, если таковые имеются. Если вы пройдете этот тест, вам не придется беспокоиться о каких-либо нарушениях вашего поискового рейтинга или видимости.

(Источник изображения: Google)
Даже если вы пройдете стандартный тест Google, неплохо провести тесты на своих собственных устройствах или через такой сервис, как MobileTest.me, который позволит вам «симулировать», как ваш сайт отображается в разных браузерах и на разных устройствах. Это связано с тем, что даже официально мобильные сайты могут иметь визуальные сбои или неприятные факторы в своем дизайне, которые ставят под угрозу ваши намерения или отображаются не так, как вы ожидали. Используйте этот этап тестирования, чтобы отсеять эти ошибки и указать на них.