Медленные сайты наказываются как пользователями, так и поисковыми системами.
Пользователи уходят, а поисковые системы могут снизить ваш рейтинг.
Чтобы оптимизировать ваш сайт для поисковых систем и пользователей, тест скорости вашего сайта должен быть невероятно быстрым.
В этом посте мы обсудим, как и почему для скорости сайта, включая способы/инструменты для исправьте и улучшите тест скорости вашего сайта для SEO.
Давайте займемся этим!
Позвольте нам помочь с скоростью вашего сайта
Эта вилка, по общему признанию, бесстыдная.
Если вы хотите ускорить свой сайт, позвольте нам помочь! Наша команда веб-разработчиков (см. dev.co) имеет опыт оптимизации сайтов для невероятно высоких скоростей. Вот один пример:
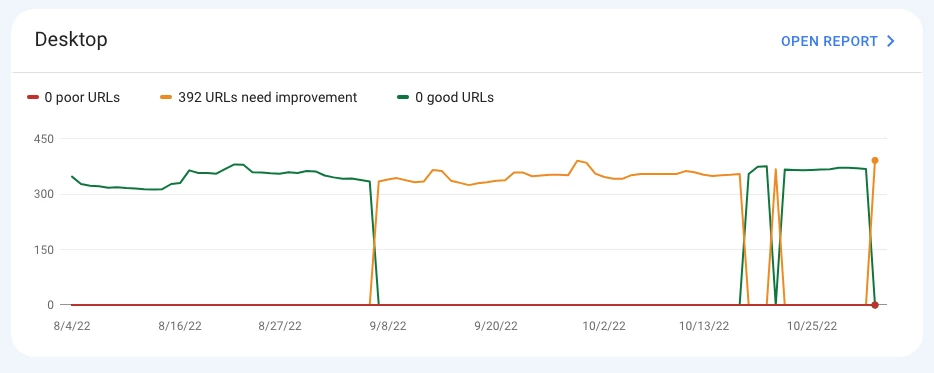
Мы гарантируем более 90 баллов скорости загрузки страниц на настольных компьютерах!
Мы гарантируем следующее для всех сайтов, когда речь идет о скорости сайта:
1. Гарантированная оценка 90+ в тесте скорости веб-сайта Google PageSpeed Insights для настольных компьютеров (обычно мы получаем более высокие баллы)
2. Гарантированный балл 75+ в тесте скорости веб-сайта Google PageSpeed Insights для мобильных устройств (обычно мы получаем больше)
3. Время загрузки менее 3 секунд на GTMetrix
4. Без нарушений функциональности и дизайна сайта
Вот как мы это делаем:
- Уменьшить количество редиректов
- Минимизируйте HTTP-запросы
- Сокращение времени отклика сервера
- Отложить JS
- Активировать сжатие
- Включите кеширование браузера, в том числе краевое кэширование для реальных браузеров.
- Минимизировать ресурсы
- Оптимизация изображений
- Оптимизируйте доставку CSS
- Оптимизировать шрифты
- Устранение ресурсов, блокирующих рендеринг
- Минимизируйте JS и CSS
- Расставьте приоритеты в верхней части страницы
- Держите свои скрипты ниже Fold
- Ленивая загрузка внешних скриптов
Как скорость сайта может повлиять на рейтинг SEO
Google указал, что скорость сайта теперь является фактором ранжирования Google:
Мы включаем новый сигнал в наши алгоритмы поискового ранжирования: скорость сайта. Скорость сайта показывает, насколько быстро веб-сайт отвечает на веб-запросы.
Это становится все более весомым в алгоритме. Поэтому, если вы хотите оставаться конкурентоспособными в Интернете, вам следует обратить внимание на тест высокой скорости веб-сайта. Если вы изучите мельчайшие детали того, что влияет на скорость загрузки вашего сайта и время отклика, вы поймете, что в основном все дело в создании «чистого» сайта.

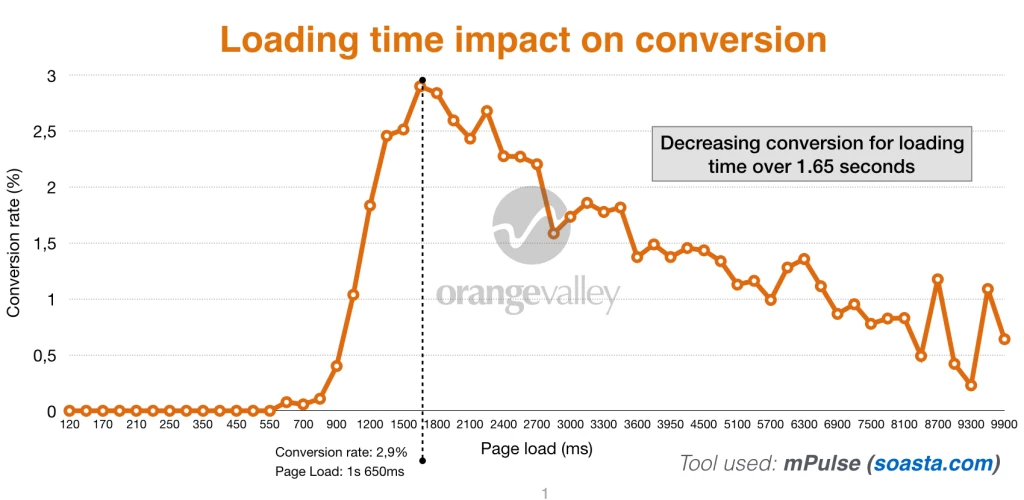
Забудьте о рейтинге SEO. Конверсии имеют большее значение, и данные очевидны: низкая скорость загрузки снижает конверсию сайта.
Вы хотите иметь сайт, который не пронизан беспорядочным кодом и изображениями, которые не оптимизированы. Что вы можете сделать, чтобы ваш сайт работал достаточно быстро? Вот краткий обзор некоторых простых вещей, которые вы можете сделать.
Если загрузка вашего сайта занимает более нескольких секунд, это может отрицательно повлиять на ваш рейтинг, показатель отказов и коэффициент конверсии. Но должно ли это быть вашей главной задачей прямо сейчас? Хотя скорость сайта — это то, на что вам следует обратить внимание, в данный момент она может быть не главным приоритетом.
Если у вас плохой контент (или его почти нет), если ваш сайт не оптимизирован в первую очередь, если у него нет хорошо организованной структуры навигации, если у вас плохие обратные ссылки (или их нет вообще), или если у вас много страниц с дублирующимся контентом… то эти проблемы, вероятно, имеют приоритет. Показатель отказов и производительность не расскажут вам правду, если вы не начнете с хорошо спроектированного и оптимизированного сайта.
Бесплатные инструменты для измерения скорости сайта
Скорость сайта на самом деле можно рассматривать по-разному, и все они достигают высшей точки в вашей общей скорости и времени загрузки.
Время загрузки страницы на основе полного документа
Когда вы заходите на веб-страницу, информация поступает постепенно. Вы видите, что слова и изображения появляются на странице в разное время, и это особенно заметно на медленно загружаемых веб-сайтах. Веб-страница считается загруженной как «документ завершенный», когда она загружена достаточно, чтобы пользователь мог начать нажимать кнопки или вводить письменный текст. Возможно, что не весь контент загружен полностью, но пользователь может начать действовать.
Наибольшее время загрузки страницы с отрисовкой содержимого или полной визуализацией
С другой стороны, также можно измерить время загрузки страницы. в зависимости от того, когда вся страница полностью загружена. Эта скорость загрузки всегда больше, чем скорость загрузки «документ завершен», но разница между двумя значениями может быть разной для двух разных сайтов.
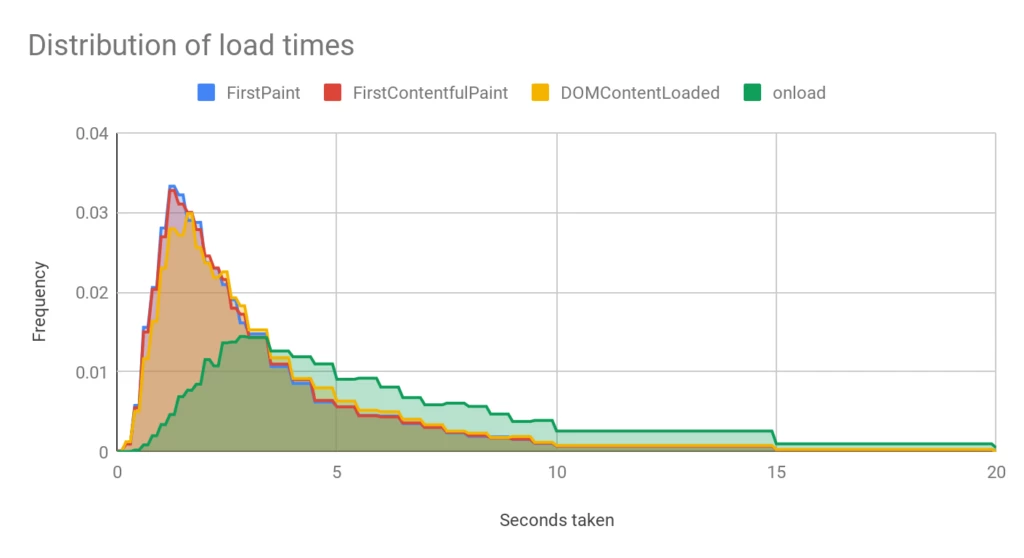
Первая содержательная отрисовка или время до первого байта
Наконец, также можно измерить общую скорость вашего сайта, взглянув на «время до первого байта» (TTFB) для первой метрики отрисовки контента, которая представляет собой количество времени, которое требуется браузеру для загрузки первого байта информации из онлайн-источник. По сути, он измеряет, есть ли значительная задержка между запросом информации и ответом вашего веб-сервера. Там, где время загрузки страницы обычно зависит от настроек вашего сайта, а также от типа и количества контента на вашей странице, измерения TTFB обычно указывают на настройки вашего сервера.

Существует множество качественных бесплатных инструментов для проверки скорости вашего веб-сайта и оценки областей, требующих повышения скорости.
Ниже приведены еще несколько источников, которые помогут вам оптимизировать скорость вашего сайта для Core Web Vitals (CWV):
![]()



Многие из этих инструментов скорости сайта также предлагают постоянный мониторинг производительности, чтобы убедиться, что ничего существенного не изменилось в производительности вашего сайта или показателях производительности.
Что считается низкой скоростью загрузки сайта?
Теперь, когда мы знаем, как можно измерять скорость сайта разными способами, мы можем прикинуть примерный показатель того, что считать «хорошими» или «плохими» показателями. Как я упоминал ранее, Google не публикует информацию о том, какие типы скорости сайтов он принимает во внимание, или есть ли какие-либо конкретные цифры, которые он ищет, но мы можем сделать разумные предположения о целевом времени загрузки на основе других сайтов, которые мы видели. и на основе недавнего анализа Google.
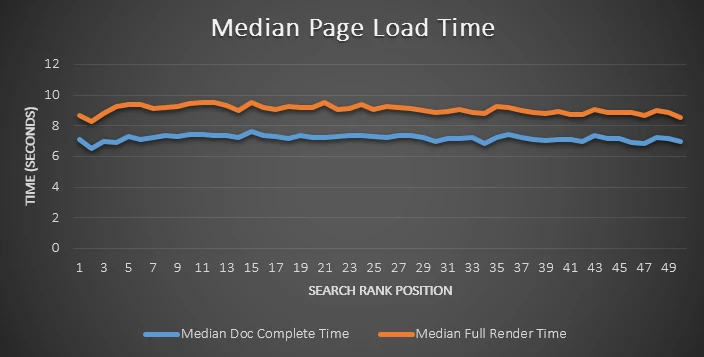
Согласно этому анализу, среднее время загрузки страницы «полного рендеринга» составляет примерно 7 секунд на настольных устройствах, при этом среднее время загрузки страницы составляет примерно 3 секунды. На мобильных устройствах среднее время загрузки страницы составляет более 10 секунд, в среднем около 5. Трудно сравнивать отдельные сайты с такими широкими показателями, особенно с таким резким разрывом между медианным и средним значениями. но если ваш сайт загружается медленнее, чем средняя страница, вы можете считать свой сайт слишком медленным.

По данным Moz, среднее значение TTFB для веб-сайтов с высоким рейтингом составляет примерно 0,4 секунды, а для веб-сайтов с более низким рейтингом этот же показатель ближе к 0,6 секунды. Если TTFB вашего сайта больше 0,6 секунды, у вас есть возможности для улучшения.

Источник: дистиллированный
Если вы ищете способ измерить скорость своего сайта, чтобы сравнить ее с этими показателями, попробуйте WebPageTest. Это бесплатный инструмент, который позволит вам выполнять несколько типов тестов скорости веб-сайта для измерения производительности вашего веб-сайта.
Как увеличить скорость загрузки сайта
WordPress, одна из самых популярных платформ для создания веб-сайтов, предлагает ряд различных тем, шаблонов, плагинов и виджетов, чтобы предоставить вам полностью контролируемый пользовательский интерфейс. Для большинства компаний, начинающих работу в Интернете, это немного сложно, но важно принимать правильные решения при настройке и обслуживании вашего сайта WordPress. Чтобы предоставить вашим пользователям наилучший опыт и повысить ваши шансы на ранжирование, используйте эти стратегии, чтобы улучшить время загрузки вашего сайта:
1. Получите эффективный хост.
Хостинг может показаться не таким уж большим делом, особенно если это ваш первый сайт, но тип вашего хостинга имеет большое значение в вашей скорости загрузки. Например, если вы выберете виртуальный хостинг, чтобы сэкономить немного денег, вы можете настроить себя на значительно более медленное время загрузки, особенно в пиковых условиях.
2. Уменьшите ваши изображения.
Как вы можете себе представить, изображения высокой четкости могут сильно тормозить время загрузки вашего сайта. Каждый отдельный пользователь должен загружать эти изображения при доступе к содержащим их веб-страницам, поэтому, если вы можете замените эти изображения гораздо меньшими и более быстрыми изображениями, вы мгновенно улучшите время загрузки. Плагин WordPress WP Smush.it — это один из инструментов, который может помочь вам автоматически и эффективно сжимать размер и скорость загрузки всех изображений на вашем сайте.
3. Выберите эффективную тему.
Темы и фреймворки, доступные в WordPress, являются частью того, что сделало платформу такой популярной, но не все темы эффективны. Во многих случаях лучше выбрать простую тему без украшений с молниеносной скоростью загрузки, чем более громоздкую тему, которую вы предпочитаете с эстетической точки зрения. Не волнуйся; есть множество тем с легкими фреймворками на выбор (включая некоторые из стандартных).
4. Очистите свои плагины.
Некоторые плагины могут быть полезными для вашего времени загрузки, например, инструмент WP Smush.it, о котором мы упоминали выше. Однако многие плагины просто занимают место и делают ваш сайт более громоздким для обработки. Ознакомьтесь с P3, профилировщиком производительности плагинов — он может быстро рассказать вам, как каждый из ваших плагинов влияет на общую скорость загрузки, и дать указания, какие из них оставить, а какие отключить.
5. Заархивируйте файлы вашего сайта.
Сжатие вашего сайта как ZIP-файл упрощает передачу в браузеры ваших пользователей. По сути, вы уменьшаете объем передаваемых данных без изменения отображаемого конечного продукта. Доступно несколько приложений для архивирования, но подойдет любое из них, если оно не влияет на время загрузки.
6. Используйте плагин кэширования, но правильно его настройте.
Плагины для кэширования, как правило, можно бесплатно загрузить и установить, и они относительно просты в использовании. Направив браузеры на загрузку файлов, хранящихся в кеше посетителя, вместо того, чтобы пытаться загрузить их с сервера, вы можете значительно сократить время загрузки. Это работает только для постоянных посетителей, но все равно ценно. Просто не играйте слишком много с расширенными настройками, иначе вы можете помешать их правильному функционированию.
7. Реорганизуйте и оптимизируйте свою домашнюю страницу и другие веб-страницы.
Как самая важная страница вашего сайта, ваша домашняя страница должна быть оптимизирована для SEO.
Максимально увеличьте макет и содержание домашней страницы для ускорения. Показывайте сегменты постов, а не полный контент, укорачивайте главную страницу и удаляйте все виджеты и плагины, которые вам не нужны на главной странице (включая виджеты обмена в социальных сетях, которые относятся к отдельным публикациям, а не непосредственно к главной странице).
8. Сделайте вашу базу данных более эффективной.
Если вы знаете, что делаете, вы можете очистить базу данных вручную, но лучше использовать плагин WP-Optimize. С помощью этого плагина вы можете быстро и легко настроить параметры, предотвращающие накопление ненужной информации в вашей базе данных. Поскольку вы храните информацию более эффективно, ваша страница будет быстрее загружаться на компьютерах ваших пользователей.
9. Управление загрузкой изображений.
Вы можете выборочно контролировать, какие изображения загружаются немедленно для пользователя, чтобы уменьшить общий объем информации, необходимой пользователю для загрузки с сервера. При правильной настройке сразу загружаются только изображения в верхней части страницы, а остальные изображения загружаются только тогда, когда пользователь соответствующим образом прокручивает страницу вниз. Это можно сделать вручную, но проще сделать это с помощью плагина.
10. Избавьтесь от пингбеков и трекбэков.
Пингбэки и трекбэки — это уведомления от внешних блогов, которые информируют ваш блог о том, что он был упомянут. Пингбэки и трекбэки автоматически обновляют данные, содержащиеся в вашем сообщении, тем самым увеличивая объем данных, необходимых для загрузки, и увеличивая время загрузки. Избавление от пингбэков и трекбеков сохранит ваши обратные ссылки, но предотвратит сохранение дополнительных данных на вашем сайте.
11. Удалите неиспользуемые черновики постов.
Черновики старых сообщений в блогах могут отягощать ваш сайт больше, чем вы думаете.
Например, если вы редактируете черновик четыре раза, в базе данных вашего сайта будет всего пять версий вашего сообщения в блоге.
Вам никогда не придется ссылаться на эти более ранние черновики, поэтому обновите настройки базы данных (возможно, с помощью плагина WP-Optimize, о котором мы упоминали в пункте 8), чтобы удалить их и предотвратить ненужное хранение в будущем.
12. По возможности используйте статический HTML вместо PHP.
Это не то, что должен делать каждый, но для тех из вас, кто хочет значительно сократить время загрузки, это дополнительная опция. PHP — это полезный способ повысить эффективность вашего сайта, но он также занимает серверные процессы во время работы. Если вы можете заменить его эквивалентом статического HTML, стоит попробовать.
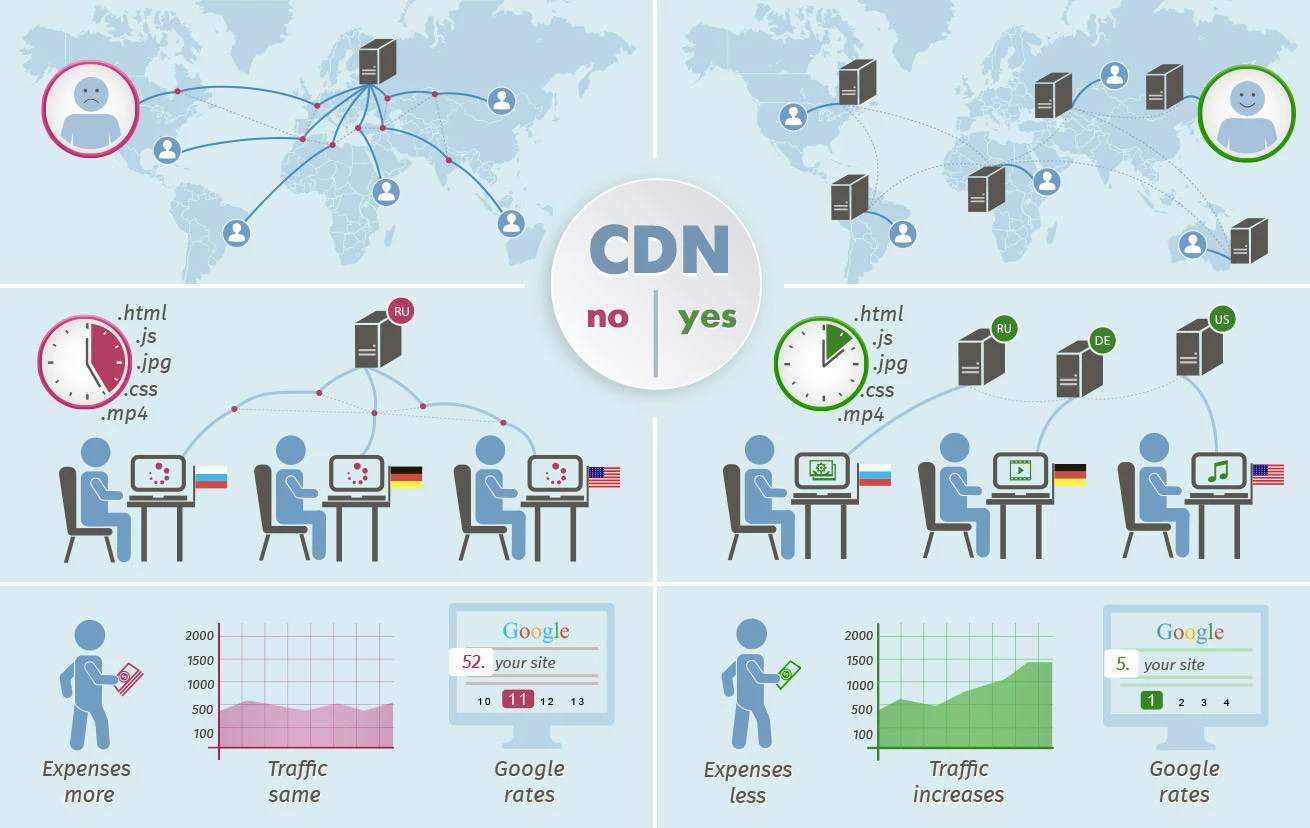
13. Воспользуйтесь преимуществами сети доставки контента (CDN).
Сети доставки контента (CDN) предоставляют те же данные, которые вы обычно должны передавать своим пользователям, такие как файлы CSS и изображения, но на более близких серверах из разных мест по всему миру, чтобы максимизировать скорость загрузки пользователей и время отклика в разных странах.

CDN кэширует содержимое вашего сайта более чем на одном сервере (как правило, в непосредственной географической близости от пользователя), чтобы оптимизировать поток посетителей, тем самым сокращая время загрузки сайта. Источник.
Доступно множество CDN, но для использования большинства из них потребуется абонентская плата. Многие из лучших хостингов предоставляют услугу CDN в комплекте или за гораздо меньшую плату, если вы хотите их использовать.
14. Объедините ваши файлы CSS и JavaScript.
Если вы используете несколько плагинов, ваш сайт, вероятно, ссылается на несколько файлов CSS и JavaScript на каждой странице, что может повлиять на время загрузки. Вместо этого используйте плагин, такой как Minify, чтобы объединить всю эту информацию в гораздо более сжатую форму с более быстрой загрузкой.
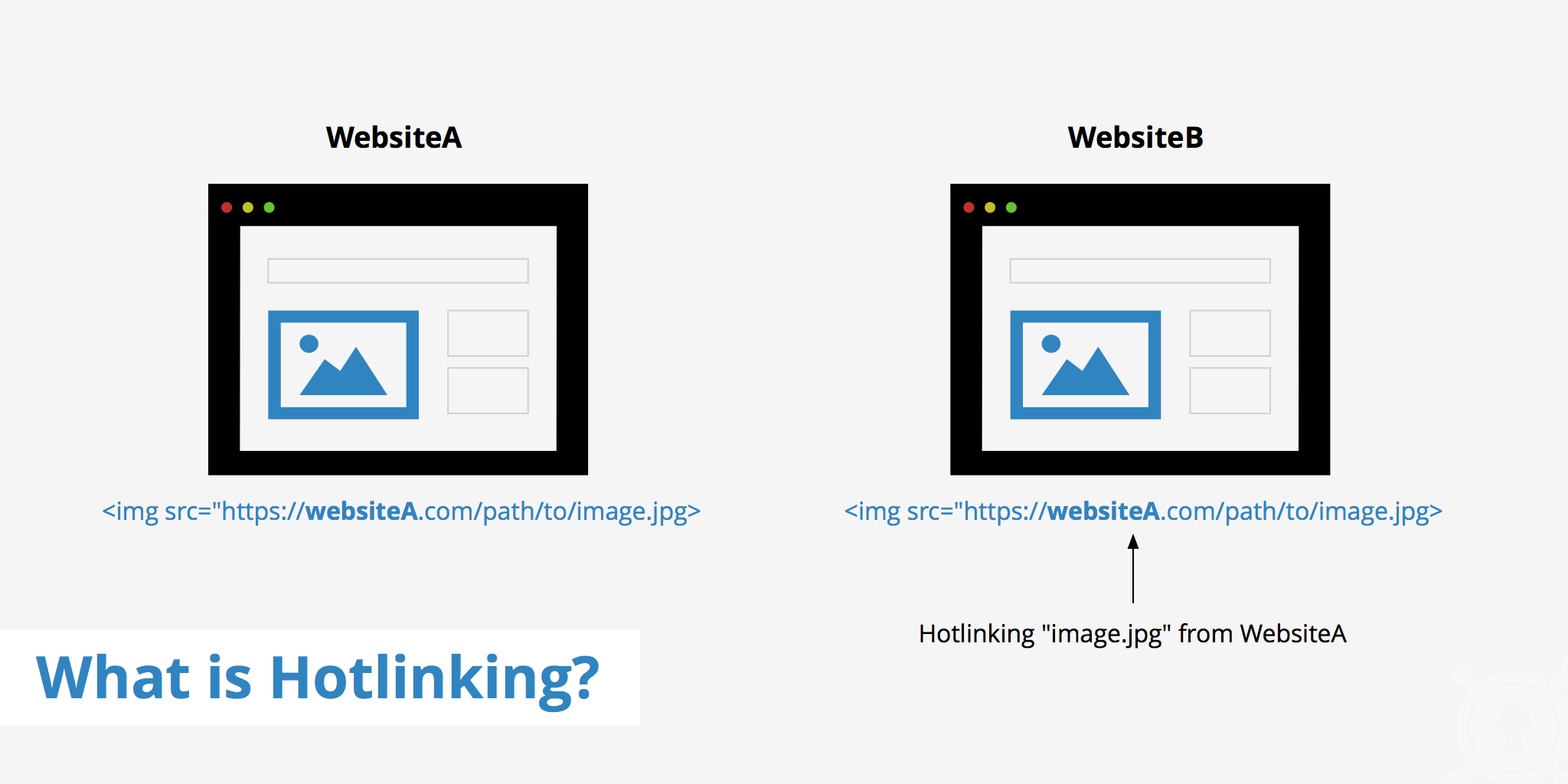
15. Отключить хотлинкинг
Хотлинкинг — это процесс размещения ссылок на изображения другого человека, тем самым увеличивая нагрузку на сервер без обязательного увеличения вашего трафика.
Отключите хотлинкинг, выполнив несколько шагов, и избавьтесь от этой дополнительной нагрузки.

У хотлинкинга есть все затраты на трафик, но нет никаких преимуществ.
16. Ленивая загрузка
Ленивая загрузка позволяет браузеру отображать только важные элементы в поле зрения пользователя, что ускоряет загрузку. По мере прокрутки пользователем загружаются новые элементы. Возможно, вы заметили, что при прокрутке на некоторых сайтах появляются новые изображения. Мы используем ленивый загрузчик из-за того, что многие из наших постов содержат> 5 тыс. слов. Это может значительно повысить скорость загрузки и улучшить SEO.
Если вы лениво загружаете свой контент, убедитесь, что он все еще доступен для сканирования Google.
17. Удалите или сократите звонки третьих лиц
Сторонние инструменты, включая, помимо прочего, средства отслеживания файлов cookie, инструменты веб-аналитики, всплывающие окна и графические инструменты, могут значительно снизить скорость загрузки страницы в фоновом режиме. Лучше удалить их или оптимизировать, чтобы получить максимальную производительность сайта.
Очевидно, что время загрузки — не единственный фактор, который Google использует при заполнении результатов поиска. Вам по-прежнему нужна регулярная, высококачественная стратегия контент-маркетинга, присутствие в социальных сетях, хорошо структурированные метаданные и служба построения ссылок, ориентированная на долгую игру SEO. Однако, если вы правильно воспользуетесь этими советами и уменьшите время загрузки вашего сайта WordPress, вы сможете одновременно повысить авторитет своего домена (и, следовательно, ваш рейтинг) и предоставить своим пользователям лучший общий опыт.
Заключение
Есть два фактора, которые вы должны учитывать при анализе скорости вашего сайта, времени загрузки страницы и других показателей производительности сайта:
- Каждый сайт уникален. То, что считается «быстрым» для одного типа сайта, может не считаться «быстрым» для другого типа. Например, откройте домашнюю страницу Google, затем откройте домашнюю страницу CNN. Вы заметите огромную разницу, но оба сайта имеют очень высокий рейтинг пользовательского опыта. Вы не должны делать свой сайт быстрым по сравнению с остальным миром — сделайте его быстрым для того типа сайта, которым он является.
- Большая картина — вот что важно. В конечном счете, снижение времени загрузки страницы на полсекунды является положительным изменением, но оно далеко не так эффективно, как улучшение взаимодействия с пользователем с помощью более значительных изменений, таких как внедрение более интуитивно понятной навигации.
Тем не менее, если вас беспокоит скорость вашего сайта и вы хотите улучшить ее, вы можете только выиграть. Не зацикливайтесь на тестах скорости веб-сайта, но делайте все возможное, чтобы значительно улучшить взаимодействие с пользователем и продолжать мониторинг производительности, чтобы обеспечить оптимальную производительность вашего сайта.