Особенно когда дело доходит до веб-дизайна, снова и снова наблюдаются новые тенденции, которые уже формируют Интернет завтрашнего дня. В настоящее время самые популярные дизайнерские идеи включают привлекательные визуальные элементы, такие как использование интерактивных 3D-элементов и привлекательных шрифтов, а также развлекательные элементы, такие как мини-игры на страницах, отображающих ошибку 404. Вот 15 из этих нововведений для вас. Не позволяйте моде в веб-дизайне застать вас врасплох в 2023 году.
15 тенденций веб-дизайна в 2023 году
Понятно, что 2023 год продолжит несколько тенденций веб-дизайна предыдущих лет, поэтому веб-мир не сильно изменится, когда дело доходит до дизайна. Однако некоторые тенденции указывают на улучшение пользовательского опыта на платформах, которые помогают формировать Интернет будущего.
- веб-дизайн 2000-х
- Интерактивные веб-части
- Максимализм и насыщенность
- веб-дизайн для развлечения
- Креативные страницы с ошибкой 404
- Короткий видеоматериал с добавленной стоимостью
- Индивидуальная и привлекательная типографика
- пневмоморфизм
- Дизайн прокрутки: длинная/бесконечная прокрутка и эффект параллакса
- Скорость и производительность по-прежнему важны
- Персонализированный пользовательский опыт
- Дополненная реальность и виртуальная реальность с WebXR
- Разработка чат-бота
- Социально и экологически ориентированный дизайн
- микровзаимодействия
Веб-дизайн 2000-х
В 2023 году вы можете отправиться в прошлое, посетив некоторые веб-страницы. От ретро-изображений и элементов на основе пикселей до структур веб-навигации, напоминающих о прошлом. Из-за переживаемого в настоящее время возвращения в 2000-е, помимо девяностых годов, источником вдохновения служат первые годы 21 века.
Пользовательские курсоры с эффектом или без него также в тренде. Вы можете выбрать собственный значок или анимацию, которая отображается на экране при перемещении курсора. На сайте Cursor Effects 90-х вы можете увидеть несколько примеров.

Интерактивные 3D-эффекты
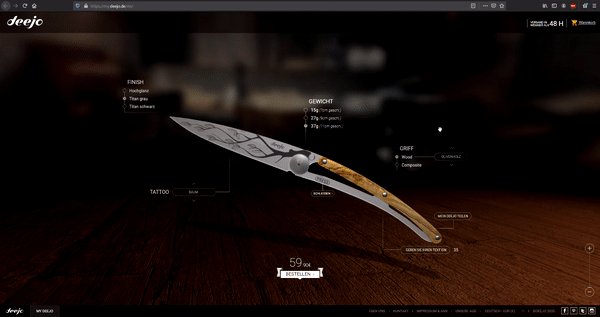
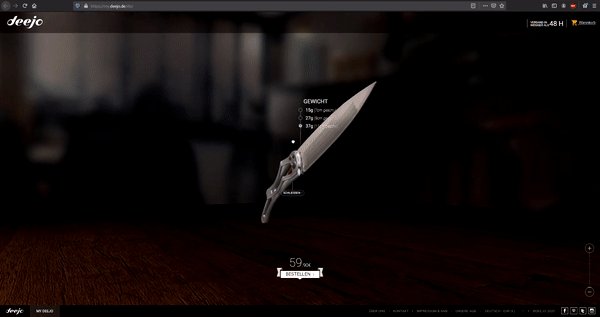
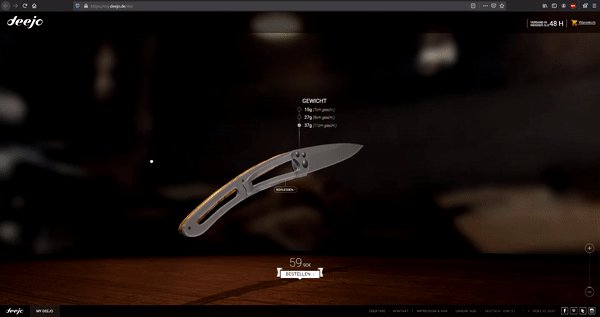
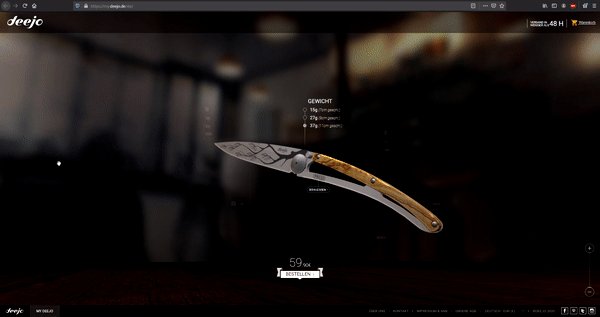
Тенденции веб-дизайна 2023 года также включают 3D-эффекты, дающие пользователям эффект присутствия. Фактически, » погружение ” является ключевым словом этого направления. Например, пользователям предоставляется виртуальный мир, в котором они могут перемещаться, щелкая или прокручивая. Это случай торгового веб-сайта Bloomingdale, который предлагает возможность покупки в виртуальном торговом центре.
Кроме того, можно найти все больше и больше веб-страниц, содержащих 3D элементы . В частности, для электронной коммерции интерактивные объекты этого типа предлагают огромный потенциал: таким образом, клиенты могут удобно рассмотреть товар со всех сторон для оптимального впечатления от продукта. Веб-сайт Deejo является примером этого.

Максимализм и насыщенность
Еще один стиль, который можно найти среди тенденций веб-дизайна 2023 года, — это максимализм. Столкнувшись с минимализмом, который следует девизу «меньше значит больше», веб-страницы, применяющие эту тенденцию, кажутся переполненными. На самом деле почти все его компоненты так или иначе привлекают внимание: вы можете найти анимированные поверхности, клики со спецэффектами, изображения с яркими цветами и т.д.
«МУТАНТНЫЙ СТЕНД»; пространство сообщества на Web3 является ярким примером. Неоново-зеленый цвет и движущиеся объекты и изображения создают современный и привлекательный веб-дизайн.

Веб-дизайн для развлечения
Веб-дизайн 2023 года также делает ставку на развлекательные элементы, которые не должны служить определенной цели. Однако вы также можете использовать эту тенденцию для более привлекательного представления элементов, которые в прошлом и в настоящее время мешают навигации.
Например, эта тенденция включает в себя интерактивные анимации, которые пользователи могут перемещать или активировать, или те, которые заменяют полосы загрузки веб-сайта, что позволяет сделать время ожидания более приятным для пользователей.
Портфолио разработчика Full Stack Франсуа Рисуда, например, оснащено анимацией при наведении курсора. Именно это элементы, которые рассеиваются, как только на них наводится курсор.

Креативные страницы ошибок 404
В веб-дизайне 2023 года также есть место для страниц ошибок 404, которые преследуют цель развлечь пользователей. С этой тенденцией классическая страница ошибки, которая отображается, когда URL-адрес недоступен, привлекает внимание благодаря своим привлекательным компонентам. Таким образом, тупик можно превратить в любопытное времяпрепровождение. Откройте для себя несколько идей для создания оригинальных и креативных страниц 404.
Одним из примеров этой тенденции является страница Error 404 дизайнерского агентства Feldman Studio, где пользователи могут играть в классическую игру со змеями и даже попасть в список лучших.

Короткий видеоматериал с добавленной стоимостью
Включение коротких видеороликов — распространенная тенденция веб-дизайна. Однако в 2023 году особенно модными будут те короткие видеоролики, которые, помимо демонстрации высокого визуального качества, предлагают дополнительную ценность. Например, вы можете использовать эту тенденцию, чтобы представить себя или свою компанию на своем веб-сайте. Точно так же продукты могут быть привлекательно представлены с помощью коротких видеороликов. Если вы хотите увеличить охват, вы можете поделиться ими в наиболее часто используемых социальных сетях.
Пример этой тенденции можно найти на сайте Paper by WeTransfer, где пользователи могут получить представление об основных возможностях продукта из видео:

Вечнозеленые растения: тренды веб-дизайна, которые до сих пор актуальны
Смелая и индивидуальная типографика
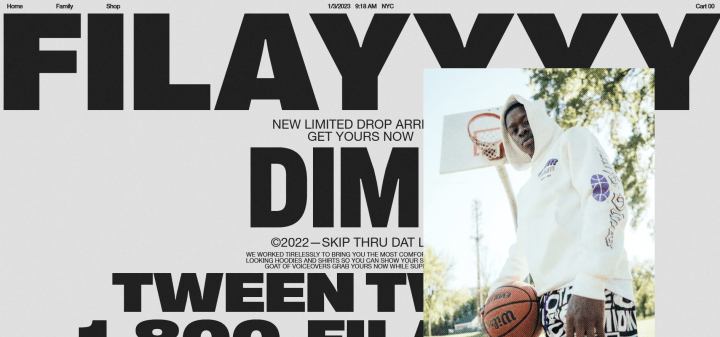
Крупный шрифт и отдельные шрифты находятся на повестке дня веб-дизайна в 2023 году. Домашние страницы приветствуют пользователей словами и фразами, которые фактически занимают всю страницу, часто охватывая элементы (всегда с учетом эстетической точки зрения). Эта типографская тенденция, типичная для веб-брутализма, напоминает нам о том, что наш шрифт должен служить не только для передачи информации, но также может выполнять функцию поддерживающий элемент дизайна .
Шрифты, такие как веб-шрифты, также являются важным инструментом, когда речь идет о бренде. его собственная идентичность . Такие громкие имена, как Coca Cola, Disney или Harry Potter, имеют персонализированные шрифты, которые идентифицируют их во всем мире. Поэтому стоит подумать об использовании специально разработанный шрифт на вашем сайте. Экспериментируйте с цветами и формами. Изображения и другие медиа также могут быть добавлены к письмам.

Пневмоморфизм
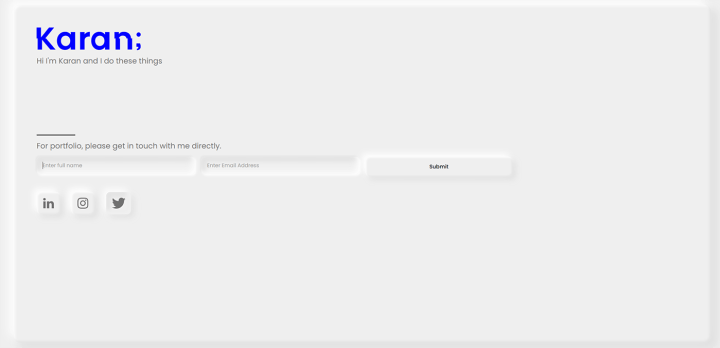
Неоморфизм (также «новый скеоморфизм») приносит больше реализма к веб-дизайну, некоторые из которых стали очень абстрактными. В частности, очень плоские карточные макеты оживут благодаря современному подходу. Для этого различные компоненты пользовательского интерфейса страниц представлены в трехмерном стиле благодаря использованию более светлые и темные оттенки в CSS . В результате кажется, что отдельные элементы появляются на экране до тех пор, пока пользователь не выберет их и, таким образом, — по крайней мере, визуально — не нажмет на них, создавая реалистичное впечатление.
Несмотря на свою популярность, это дизайнерское направление имеет и свои недостатки. Например, у пользователей с плохим зрением возникает проблема, заключающаяся в том, что они не могут правильно улавливать тонкие разделительные линии при просмотре элементов неоморфизма. По этой причине тенденция все более и более направлена к новый морфизм с большими контрастами .

Классические графические программы, такие как Adobe Illustrator, лучше всего подходят для вашего приложения. Кроме того, вы можете найти в Интернете универсальные предложения, такие как Neumorphism.io, которые помогут вам реализовать тенденцию неоморфизма.
Дизайн прокрутки: длинная/бесконечная прокрутка и эффект параллакса
Использование мобильных устройств благоприятствует переход от щелчка к прокрутке . Хотя прокрутка уже давно знакома, такие концепции дизайна, как бесконечная прокрутка или эффект параллакса, продолжают привлекать последователей, поэтому в 2023 году о ней тоже будет о чем поговорить.
Бесконечная прокрутка
Благодаря бесконечной прокрутке при достижении конца фрагмента загружается следующий. Блоги и социальные сети, такие как Facebook, Instagram, Reddit или Quora, используют этот метод, чтобы представить пользователю контент в виде непрерывная информационная нить . Бесконечная прокрутка также долгое время применялась к блогам, и она будет актуальна и в будущем.
Бесконечная прокрутка подходит прежде всего для страниц с очень широкий спектр информации . Обычно это реализуется с помощью сложных алгоритмов, которые фильтруют подачу информации и сначала представляют пользователю наиболее релевантные тексты.
Но реализовать это также означает забота о SEO-аспектах . Несмотря на то, что изначально у Google были проблемы со страницами, которые его применяли, сегодня его использование не несет никакого риска благодаря рекомендациям, которые сама поисковая система предлагает разработчикам. В любом случае не забывайте об этих четырех факторах:
- Отдельный URL для каждой подстраницы
- Избегайте дублирования контента
- Элементы, которые ищет пользователь, должны быть легко найдены.
- Адекватное время зарядки
Эффект параллакса
Эффект параллакса не является одной из последних тенденций веб-дизайна, но на данный момент он является одним из самых популярных. эффект параллакса уже несколько лет используется на самых современных страницах, обеспечивая эффект глубины заставляя различные слои, из которых он состоит, двигаться с разной скоростью. В лучших реализациях этот эффект сопровождается элементами, мотивирующими пользователя на какое-то действие. Это делает его таким хорошим сочетанием с интерактивным повествованием.
В 2023 году пользователи также смогут найти прокрутка с параллаксным зумом . В этом случае прокрутка не перемещается по вертикали или горизонтали, а скорее увеличивает или уменьшает масштаб. Таким образом, у пользователей появляется ощущение путешествия. На странице «Wonderland Digitalfashion» это хорошо видно (также включает 3D-эффекты):

Скорость и производительность по-прежнему важны
Это больше, чем тренд, это фундаментальный принцип хорошо оформленных страниц : скорость становится все важнее. Отчасти это связано с мобильной революцией, ведь любой веб-администратор хочет, чтобы его страница была легко доступна с мобильных терминалов. Чем быстрее загружаются страницы, тем лучше у пользователей, хотя это уже было 10 лет назад. Кроме того, видно, что в 2023 году веб-дизайнеры продолжают интенсивно работать с ленивой загрузкой.
Отсюда начинаются многие другие тенденции в веб-дизайне. Минимализм, например, избегает больших медиафайлов в пользу менее требовательных к памяти форматов. Успех страниц с длинной прокруткой, представляющих информацию на одной странице, которую можно прокручивать, обусловлен тем, что пользователю нужно загрузить только одну страницу, а не несколько подстраниц. В том же духе концепция белого пространства подразумевает отсутствие лишних элементов, которые могли бы замедлить скорость загрузки страницы.
Не следует забывать, что производительность веб-страницы оказывает непосредственное влияние на Пользовательский опыт . Здесь необходимо различать время загрузки, как оно воспринимается, и как оно есть на самом деле. Задержки становятся проблематичными, когда пользователь воспринимает их как таковые. Чтобы этого избежать, можно применять следующие меры:
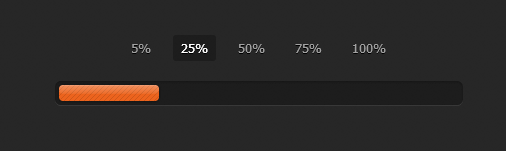
Индикаторы выполнения
Если пользователю приходится ждать, он должен хотя бы знать сколько . Индикатор выполнения не сокращает время загрузки страницы, но если он оформлен в привлекательном стиле, то может сделать ожидание менее утомительным. Цель состоит в том, чтобы не дать пользователю покинуть страницу, когда он вынужден ждать ее загрузки. Известно, что предел допуска в Интернете постепенно сокращается по мере улучшения связи.

Сначала загружайте самые важные элементы
Страницы должны быть запрограммированы таким образом, чтобы содержание выше сгибаконтент, который отображается пользователю с первого взгляда без необходимости прокрутить, загружается первым. Если этот контент будет показан пользователю, пользователь не будет придавать этому контенту слишком большого значения. ниже сгиба загружается позже.
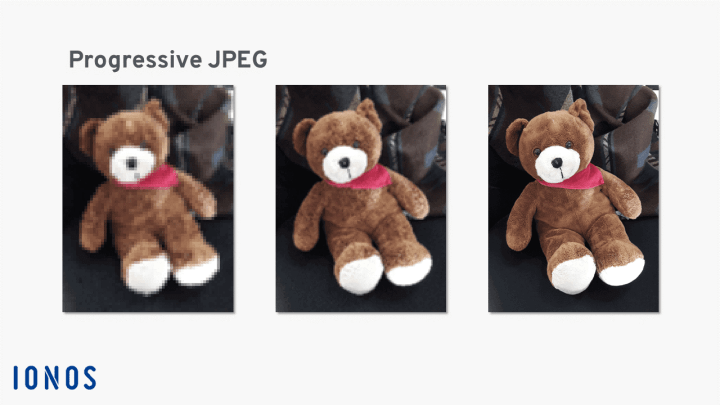
Прогрессивный JPEG
Изображения, встроенные в формате Progressive JPEG, не загружаются сверху вниз, как исходный уровень изображений, но с использованием так называемых чересстрочная разверткапервое, что показывается пользователю, — это предварительный просмотр более низкого качества, который постепенно становится более подробным, пока не будут загружены все данные полного изображения.

Короче говоря, то же самое, что справедливо для текстов, справедливо и для визуального контента: он должен быть уникальным, качественным и актуальным для пользователя. Кроме того, он должен загружаться только тогда, когда пользователь открывает его. Это прежде всего пользователи мобильных терминалов или те, у кого слабое соединение которые получают наибольшую выгоду от хорошо структурированных сайтов без лишней нагрузки данных.
Веб-сборка
Веб-приложения стали важным элементом работы в Интернете. В то время как JavaScript улучшает взаимодействие с пользователем, позволяя ему взаимодействовать с веб-страницей, многие приложения могут испытывать снижение производительности . С помощью WebAssembly (Wasm) недавно был создан язык, который благодаря предварительной компиляции быстро запускается в браузере. Хотя стандарт еще не получил широкого распространения, современные браузеры поддерживают эту технологию.
Персонализированный пользовательский опыт
представление контента на основе цели интегрирован в фундаментальные принципы современного веб-дизайна. Ориентируясь в первую очередь на электронную коммерцию, как контент, который вы выбираете, так и то, как вы его визуально представляете, должны быть адаптированы к особенностям вашей целевой аудитории. Если раньше мысль заключалась в абстрактных группах людей, то в 2023 году на первый план выйдет индивидуальный пользовательский опыт.
Тенденцией в веб-дизайне в 2023 году станет персонализированная веб-страница в котором пользователь получит контент, соответствующий его привычкам. Для определения данных, на которых основывается персонализированный пользовательский интерфейс, используются инструменты веб-аналитики, такие как Google Analytics или Matomo, которые дают контент-провайдерам очень точную картину того, как пользователи Интернета взаимодействуют с веб-контентом.
Дополненная реальность и виртуальная реальность с WebXR
Большинство пользователей уже знакомы с виртуальной реальностью (VR) в индустрии развлечений. Прежде всего, индустрия видеоигр делает ставку на эту технологию. инвестируя в разработку очков виртуальной реальности и соответствующие игры. Однако в последнее время на рынок также были выпущены приложения в секторе смартфонов, в которых дополненная реальность (AR) применяется не только как развлекательная концепция, но и для практические цели . Так, например, реальная среда объединяется с цифровой информацией от устройства для планирования дизайна интерьера квартиры или для того, чтобы пользователь мог виртуально примерить одежду. Теперь на этот шаг идет и Всемирная паутина. С помощью WebXR W3C создала интерфейс, который заменяет текущую технологию WebVR и позволяет браузерам отображать контент виртуальной и дополненной реальности.
С очками VR это возможно посетить веб-страницу в трех измерениях . Как если бы это было физическое пространство, пользователь может перемещаться между пунктами меню и содержимым. Для электронной коммерции эта технология очень привлекательна, поскольку, например, интернет-магазины могут имитировать работу физического магазина. Если у вас есть подходящие очки, вы можете проверить, как работает WebXR, на следующей тестовой странице Mozilla.
Разработка чат-бота
В программах, выполняющих коммуникационные задачи, нет ничего нового. Чат-боты вышли из области исследований искусственного интеллекта и сегодня интегрированы в корпоративные страницы или интернет-магазины. Обычно это небольшое всплывающее окно, которое считывает запросы пользователей и генерирует автоматические ответы.
Чат-боты, которые часто реализуются как виртуальные продавцы или как альтернатива классическим FAQ, могут быть настроены с использованием алгоритмов машинного обучения. Таким образом, можно создать у пользователя впечатление, что поддержку предлагает сотрудник из плоти и крови.
Чат-боты обычно не навязчивы, но обычно активируются интерактивным элементом. В большинстве случаев это панели поиска, которые несколько более динамично реагируют на поисковые запросы. Будет интересно посмотреть, как далеко будут развиваться чат-боты в 2023 году. Колл-центры и автоматизированные платежные процессы — это лишь две ожидаемые инновации.
Дизайн, ориентированный на общество и окружающую среду
Социальные и экологические проблемы приобретают все большее значение в последние годы. Все чаще этот факт помогает компаниям иметь более прямой контакт со своими клиентами. Стала очевидна важность и необходимость активного участия во Всемирной паутине.либо через социальные сети, либо на самом сайте.
Усилия по содействию устойчивому развитию или социальная приверженность — это вопросы, которые в настоящее время оказывают гораздо большее влияние на веб-дизайн, чем несколько лет назад. Изображения, видео или фотографии, расположенные на видных местах сайта, являются трендовыми, если они используются для демонстрации участия компании в определенном деле.

Микровзаимодействия
Микровзаимодействия описывают тенденцию в UX ( Пользовательский опыт ) дизайн при этом некоторые действия пользователя на странице сопровождаются небольшими анимационные эффекты . Это может быть кнопка «Мне нравится», которая вознаграждает пользователя движением или вибрацией телефона, когда он нажимает на нее. Для экспертов по UX, таких как Дэн Саффер, именно эти детали составляют пользовательский опыт.
Что подразумевается под веб-дизайном в 2023 году?
Веб-дизайн 2023 года делает упор на визуальную индивидуальность и зрелищность. Цветовые переходы, крупные шрифты и интерактивные компоненты — это лишь некоторые из элементов, из которых состоят веб-страницы будущего.
Кроме того, в последние годы разработки, основанные на мобильная адаптация наблюдаются. Поэтому веб-сайты должны быть еще более эффективными и удобными для пользователя, чтобы оставаться на конкурентном онлайн-рынке. Вычурный и максималистский дизайн 2000-х (которого так долго избегали) снова в моде. Технические достижения позволили их использование не влиять на работу сайта.
Простота использования, то есть удобство использования в Интернете, по-прежнему очень важна в 2023 году. Решающим фактором для этой тенденции является адаптивный веб-дизайн, столь важный для мобильного рынка и подчеркивающий техническую гибкость с учетом конечного устройства. пользователя.
Таким образом, современный веб-дизайн подразумевает, что веб-страница эффективно «адаптируется» к устройству пользователя и представлена соответствующим образом. Отзывчивый веб-дизайн намеренно разработан с учетом предусмотрительности, чтобы веб-страницы могли безопасно реагировать на новые или незнакомые системы. Кроме того, веб-дизайнеры больше не разрабатывают только для браузеров: многие из самых известных поставщиков веб-страниц упрощают использование мобильных устройств через свои собственные приложения.
Немного веб-дизайна модные словечки не исчезнет и в 2023 году. С одной стороны, есть Интернет вещей, который признает растущую цифровизацию повседневной жизни и хочет предложить пользователям еще больше возможностей для взаимодействия. С другой стороны, значительный прогресс в исследованиях ИИ делает автоматизированные веб-сервисы все лучше и лучше. Кроме того, можно ожидать более осознанного использования интерактивных 3D-эффектов и элементов виртуальной и дополненной реальности. Оба метода делают веб-проекты более интерактивными и в то же время создают важные визуальные эффекты.
Тенденции и контртренды в веб-дизайне
Тенденции в веб-дизайне почти никогда не существуют сами по себе, вместо этого у них есть противоположные тенденции, которые направляют определенный элемент дизайна в другом или даже противоположном направлении. Иногда контртенденции развиваются в ответ на определенные тенденции, когда они становятся модными. Веб-дизайнеры часто полагаются на контртренды, чтобы выделиться в завтрашнем интернет-ландшафте.
к; верхняя граница: нет; вертикальное выравнивание: сверху; ширина: 270 пикселей»>Обратные тренды веб-дизайна хотите вернуться к принципам интернет-интерфейсов 2000-х («веб-брутализм», минимализм, текстовый) или к технически инновационным строкам меню и кнопкам, которые по-прежнему необходимы для навигации по веб-странице, но которые также практичны в мобильной версии (гамбургер-меню, микровзаимодействия).
| Тренд | встречный тренд |
| Стоковые изображения, т.е. профессиональные изображения от стоковых агентств, которые могут быть интегрированы во множество различных веб-страниц; безопасный способ украсить свой сайт. | Индивидуальные или аутентичные изображения которые излучают близость и показывают людей или компании такими, какие они есть на самом деле, чтобы обращаться к посетителям самым личным образом. |
| Симметричные формы, прямоугольники, «плоская сетка», например, веб-страницы строго горизонтально-вертикальной компоновки, которые очень просты в навигации и эффективны в использовании; эти страницы придерживаются проверенной «прямоугольной» природы HTML и CSS. | Асимметричные формыэкспериментальные дизайны, «разорванные сетки», инновационные веб-интерфейсы, которые нарушают общепринятые условности и, таким образом, выделяются своим индивидуализмом и развлекательным характером. |
| Дизайн одной страницы чтобы вся важная информация была сгруппирована на одной странице и пользователь экономил как можно больше кликов; пользователь (который все чаще использует мобильную версию) прокручивает, а не нажимает. Устанавливаются определенные типовые конструкции, особенно для компаний, занимающихся цифровой деятельностью. | |
| Яркие цветовые схемы яркие дополнительные цвета, придающие веб-странице определенный стиль; добавьте к этому преднамеренное использование цветовой символики или цветовых ассоциаций (синий для цифровых продуктов, зеленый для благотворительных организаций, розовый для косметики и т. д.), чтобы неосознанно «предварительно раскрасить» страницу для пользователя. | Цветовой минимализм и много пустого пространства, чтобы как можно меньше отвлекать от передаваемой информации. Строго двухцветные («двухцветные») веб-страницы ориентированы на простоту использования и обходятся без сложного цветового оформления. Вместо этого основное внимание часто уделяется брендам и символам. |
В итоге. Тенденции веб-дизайна для успеха
Тенденции веб-дизайна 2023 года разнообразны: от отдельных элементов до элегантных интерактивных элементов. Трехмерный мир и смелая типографика превращают веб-страницы в цифровую приманку, а анимация и эффекты наведения вдыхают новую жизнь в иногда очень абстрактный онлайн-мир. Конечно, веб-дизайнеры также не должны упускать из виду быстрый доступ к контенту и его оптимальное отображение на всех устройствах.
Современный веб-дизайн предлагает новые возможности для создания веб-страниц, которые приглашают остаться, не будучи перегруженными (если не применять максимализм). При этом никогда нельзя забывать, что тренды меняются и появляются новые техники, но пользователь всегда должен быть на первом плане. Поэтому презентация всегда должна быть адаптирована к целевой группе и предлагаемому содержанию.
Независимо от того, создали ли вы свой собственный веб-сайт или хотите обновить существующий, вас должны вдохновить некоторые тенденции веб-дизайна в 2023 году. Вот как вы можете сделать свой веб-сайт отвечающим завтрашним требованиям и ожиданиям уже сегодня.