Прежде чем перейти к конкретному дизайну веб-сайта, необходимо выполнить много шагов. В рамках спецификации зонирование — это шаг, который может помочь легко и наглядно прояснить проект. Не вдаваясь в подробности, это своего рода эргономический план сайта. Узнайте в этой статье, что такое зонирование, для чего оно используется, как сделать это правильно, как это сделать и в чем разница между зонированием и каркасом.
Зонирование: определение
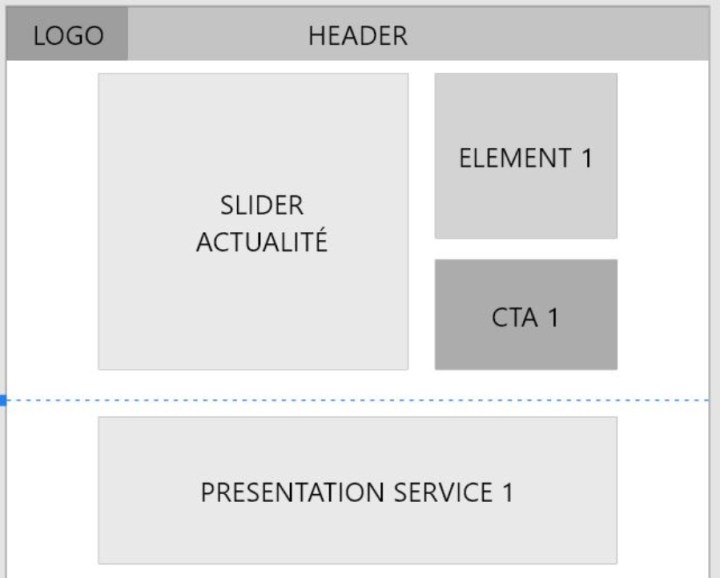
Зонирование — это просто упрощенное графическое представление будущей организации страниц веб-сайта. Можно более или менее сказать, что это визуальная схема сайта . В нем перечислены основные элементы, которые будут на страницах, затронутых зонированием.
На этом мы найдем определенное количество элементов, таких как: расположение текстов, изображений, логотип, верхний и нижний колонтитулы, меню, обзор различных функций и т. д.
Вся та часть, которая касается эстетики, не должна учитываться при создании зонирования. После того, как зонирование закончено, мы можем добавить к нему весь графический устав участка, но это лишь более поздний этап.
Зачем зонировать сайт?
Эта модель изначально позволит вам организовать в пространстве все элементы которые составят ваши страницы. Таким образом, эта работа проводится с целью предложить вашим пользователям наилучшие возможности при посещении вашего сайта в будущем.
Это также позволит оптимизировать различные процессы воронки продаж. Возможно, ваш сайт предназначен для продажи товаров или услуг. В этом случае вы можете заниматься входящим маркетингом и, следовательно, настраиваете туннель конверсии. Благодаря зонированию вы сможете начать думать об этом конкретно к размещение элементов.
В любом случае, независимо от стратегии, которую вы выберете для превращения посетителей в клиентов, зонирование позволит вам оптимизировать всю эргономику сайта и, следовательно, впоследствии потенциально увеличить коэффициент конверсии.
В масштабе самого проекта различные заинтересованные стороны в создании сайта найдут свой путь с этим зонированием. Уже сейчас вы сэкономите время на других моделях, которые последуют. Зонирование послужит основой для построения гораздо более детальных графических моделей.
Кроме того, если зонирование определено достаточно давно в рамках проекта различные области знаний смогут начать работать . Конечно, мы только что упомянули графические команды, но мы можем думать и о создателях контента, разработчиках и т. д. С этой базой почти у всех достаточно, чтобы начать закладывать основы сайта.

Как сделать хорошее зонирование? План следования
Давайте посмотрим, какие шаги нужно предпринять, чтобы добиться зонирования, достойного профессионала:
- Сначала вы должны выберите инструмент, с которым собираетесь работать сделать это. Мы представили 3 из них вам позже в статье. Каждый из них кардинально отличается и соответствует одному из различных типов пользователей.
- Прежде чем начать, вы также должны убедиться, что вы определили вашу древовидную структуру вверх по течению. Именно из этого вы будете выбирать страницы для создания. Таким образом, вы сможете подготовить место, посвященное каждой странице вашей древовидной структуры. В инструменте макета используйте ширину 1280 или 1920 пикселей для просмотра на рабочем столе и 320 пикселей для мобильных устройств. Вы можете посмотреть в своем аналитическом программном обеспечении, какие разрешения наиболее часто используются на вашем веб-сайте (как часть редизайна).
- Тогда все, что вам нужно сделать, это начать. Вы можете попробовать начните с самых важных страниц вашего веб-сайта, как главная страница. Чтобы графическое представление было ясным, на практике часто использовать несколько оттенков одного цвета чтобы представить элементы в перспективе. Мы думаем в первую очередь о оттенках серого, но это возможно более или менее со всеми цветами, если это облегчает понимание.
- Как только вы сделаете первую страницу, вы сможете повторно использовать повторяющиеся элементы такие как заголовок, нижний колонтитул и почему бы не меню, например. все, что вам нужно сделать, это добавить необходимые элементы на все страницы.
Вот и все, не сложнее.
Какое программное обеспечение или приложения для управления созданием зонирования?
Adobe Xd: простой справочный инструмент
Первым решением, которое обычно приходит на ум дизайнерам, является Adobe Xd. Являясь частью известного креативного пакета Adobe, Xd является одним из эталонных инструментов пользовательского интерфейса и UX на рынке.
Несмотря на предназначение для профессионалов, можно довольно легко понять особенности, проявив немного терпения. Это позволит вам сделать зонирование, а также все графические модели впоследствии. Идеально подходит для профессиональной работы, вы можете сотрудничать с коллегами и даже приглашать клиентов просматривать вашу работу и оставлять комментарии.
К сожалению, Adobe Xd ранее был доступен бесплатно, но это уже не так. Одно только программное обеспечение будет стоить €11,99 в месяц, включая налог, с 30-дневной бесплатной пробной версией. Он остается одним из самых дешевых инструментов в пакете Adobe.

Canva: зонирование онлайн
Как только мы начинаем говорить о графическом дизайне, легко цитировать Canva. Конечно, Canva — это не инструмент, предназначенный для UI/UX, как Adobe Xd, и его возможности гораздо более ограничены. Тем не менее, для новичка Canva может стать интересная альтернатива со своим бесплатным режимом .
Проблема, по сравнению с Xd, заключается в том, что у нас нет большого рабочего листа, чтобы связать страницы вместе и получить обзор. В профессиональной среде это, вероятно, не лучший вариант для презентации клиенту, но для небольшого личного проекта Canva может спасти вам жизнь.

На бумаге
Да, бумага. Бумага до сих пор существует и может кому-то подойдет для зонирования. Этот метод специально для тех, кто гораздо больше вдохновляется на бумаге. Так как зонирование представляет собой ультра-упрощенную модель, не нужно быть профессионалом в области рисования, чтобы успешно что-то сделать.
С точки зрения совместной работы бумага вполне удобна, если, например, все собираются за столом.
В чем разница между каркасом и зонированием?
Разница между этими двумя точками на самом деле довольно проста. Зонирование, как было широко объяснено, представляет собой упрощенная модель сайтачто в основном позволяет вам размещать элементы сайта и иметь за собой основу для работы над его эргономикой.
каркас в некотором роде следующий шаг в создании веб-сайта. Тем не менее, графической стороне по-прежнему нет места в этой модели. Цель состоит в том, чтобы придать форму, которую все это примет. При зонировании мы только что определили, где будут располагаться все элементы. Там мы придаем им форму.
Затем мы находим макет, который на самом деле является интерактивной версией каркасазатем прототип, который будет на 100 % соответствовать версии, размещенной в Интернете.
Другими словами, все эти похожие термины могут сбивать с толку, если вы не эксперт, это нормально. Однако, если вы принимаете участие в таком проекте, важно понимать различия между этими типами моделей.
Зонирование — это упрощенная модель вашего будущего сайта. Это позволяет вам начать на хорошей основе в отношении дизайна сайта.
Если у вас есть другие инструменты, которые вы можете порекомендовать для создания зонирования, не стесняйтесь поделиться ими в комментариях или в наших социальных сетях.