На первый взгляд, создать сайт непросто. Если вы не используете CMS, для создания желаемого веб-сайта потребуются навыки программирования. Даже при использовании CMS вам все равно необходимо знать передовые методы, которым нужно следовать, чтобы иметь качественный сайт, размещать его в Интернете или поддерживать его. К счастью, есть решения, упрощающие создание веб-сайтов: инструменты WYSIWYG. Они позволяют вам вживую увидеть конечный результат, то есть то, что увидят посетители, когда они зайдут на сайт, когда он находится в сети. Откройте для себя лучшие инструменты WYSIWYG для создания своего веб-сайта.
Что такое WYSIWYG-редактор?
Когда мы говорим о создании веб-сайта в WYSIWYG, мы можем в первую очередь говорить о редакторах. WYSIWYG означает «что видишь, то и получаешь». Эта аббревиатура очень хорошо описывает определение редактора кода WYSIWYG. Это редактор HTML-кода, который позволяет вам увидеть конечный результат вживую.
Это значительно упрощает вашу задачу, так как вы делаете не нужно иметь какие-либо навыки кодирования использовать их. Вы вносите изменения в визуальный интерфейс, и программа генерирует соответствующий код. Сегодня некоторые WYSIWYG-программы обладают почти безграничной мощностью, даже если им не хватает гибкости разработчика.
Помимо HTML-редакторов, существуют и другие способы создавать WYSIWYG-сайты : ЦМС. Платформы управления контентом, которые имеют визуальный конструктор тем, обычно являются инструментами WYSIWYG. Они позволяют вам создать свой сайт без кода, непосредственно видя конечный результат.
3 лучших HTML-редактора WYSIWYG
Dreamweaver, редактор, разработанный Adobe
Dreamweaver — один из самых полных WYSIWYG-редакторов. Действительно, он предлагает хороший компромисс между классическим редактором кода и упрощенным редактором WYSIWYG . Другими словами, вы можете добавлять и изменять код вручную в HTML, а также непосредственно в визуальном рендеринге вашей работы.

Все изменения, которые вы вносите в код или в интерфейс, обновляются в реальном времени, и вам не нужно ничего делать. С другой стороны, этот инструмент платный и предназначен больше для обычных пользователей в компаниях или агентствах. Физическое лицо, которое хочет создать сайт, не найдет его, так как вы должны заплатить €23,99 в месяц только для софта. Вы все еще можете снизить эту цену, воспользовавшись Creative Cloud.
TinyMCE, эталон для WYSIWYG-редакторов
Среди отличных редакторов кода WYSIWYG мы находим TinyMCE . Этот инструмент должен быть полным с точки зрения используемых языков, практичным, многофункциональным и эффективным для повышения вашей производительности. Неоспоримым преимуществом является то, что этот инструмент бесплатный, хотя есть и платная версия, чтобы идти дальше.

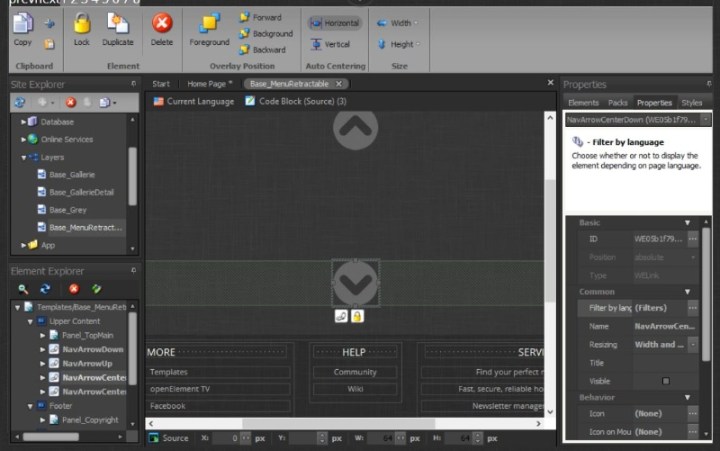
OpenElement, инструмент Google для визуального создания веб-сайтов
Этот инструмент, OpenElement, немного устарел, но все еще эффективен для создания WYSIWYG-сайтов. Его проще использовать, чем TinyMCE, поскольку все, что вам нужно сделать здесь, это вставить готовые модули для создания своего веб-сайта. Для людей, которые хотят дальнейшей настройки, можно получить доступ к исходному коду, чтобы изменить его.

3 лучшие CMS для создания сайта в режиме WYSIWYG
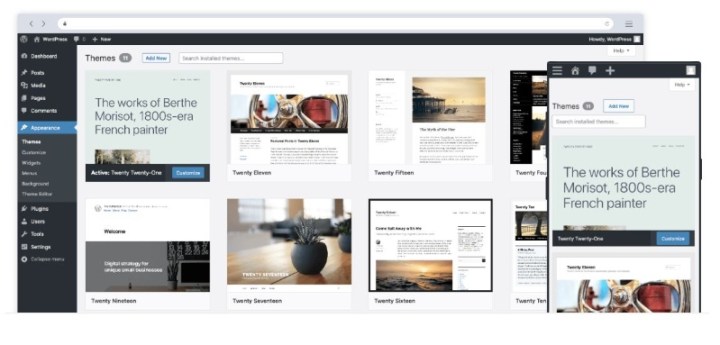
WordPress, создание бесплатных и гибких веб-сайтов
Самая известная CMS в мире, конечно же Вордпресс . Эта CMS представляет большинство существующих веб-сайтов: примерно 65% в 2022 году. Эта мертвая хватка на рынке не украдена, это действительно высокопроизводительное, гибкое решение по разумной цене . На самом деле, когда дело доходит до редактора WYSIWYG, у вас есть много вариантов с WordPress.
Во-первых, можно использовать конструктор тем, например, Divi или Elementor. Эти 2 плагина позволяют вам создать свой сайт, очень легко интегрируя модули на каждую из ваших страниц. Вы можете использовать их, начиная с 0 или начиная со страницы, которую вы персонализируете. В противном случае вы также можете использовать темы, которые вы настроите.

WordPress — это платформа, которая позволяет вам быстро и относительно легко создать профессиональный веб-сайт.
Shopify, платформа для простого создания сайта электронной коммерции
Если вы хотите создать интернет-магазин, это будет трудно найти более простой инструмент, чем Shopify . Действительно, последний позволяет за несколько минут создать качественный работающий сайт онлайн-продаж. Малые или крупные сайты электронной коммерции могут найти то, что ищут.

Подобно тому, что можно увидеть в темах WordPress, создание сайта Shopify делается в WYSIWYG . Конкретно, вы выбираете шаблон со стилем, который соответствует тому, что вы хотите получить, а затем настраиваете его в соответствии с вашим проектом. Это так просто. Все делается перетаскивание для добавления элементов на страницы. То, что вы измените непосредственно на этих моделях, будет конкретным результатом, который увидят ваши посетители.
SquareSpace, альтернативная CMS
Если вы ищете альтернатива вордпресс для создания веб-сайта с CMS WYSIWYG вам может подойти Squarespace. Предлагаемые им возможности гораздо более ограничены, чем WordPress, но гораздо проще в использовании . Сам по себе WordPress не является «сложным», но требует некоторого привыкания и практики. К тому же можно заблудиться между всеми темами, плагинами и т.д. С Squarespace мы переходим прямо к делу и очень просто.

Как и то, что мы видели на Shopify ранее, вам просто нужно перетащите элементы на рендеринг добавить их. Все эти функции являются родными для Squarespace, нет необходимости устанавливать какие-либо темы или плагины.
Теперь у вас есть лучшие инструменты WYSIWYG, с помощью которых можно с легкостью создать свой веб-сайт. Если у вас есть другие редакторы или CMS, чтобы посоветовать нам, не стесняйтесь поделиться ими в комментариях или в наших социальных сетях.