К настоящему времени вы понимаете важность оптимизации сайта для мобильных устройств. У вас реализован адаптивный дизайн, и вы использовали удобный для мобильных устройств инструмент проверки Google, чтобы убедиться, что каждая страница вашего сайта правильно загружается для мобильных устройств. Но сколько внимания вы уделяли скорости своего сайта?
Важность скорости сайта
Скорость веб-сайта — недооцененное качество в оптимизации веб-сайта, поскольку на нее влияет ряд отдельных факторов, и ее нельзя напрямую контролировать или изменять так, как это можно сделать с вашим контентом на сайте. Тем не менее, скорость сайта жизненно важна, если вы хотите предоставить своим посетителям наилучшие впечатления.
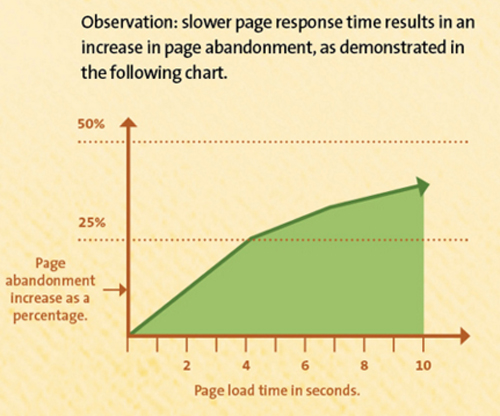
Начнем с того, что более низкая скорость загрузки страниц приводит к большему количеству отказов от страниц, и здесь на счету каждая секунда:

(Источник изображения: KissMetrics)
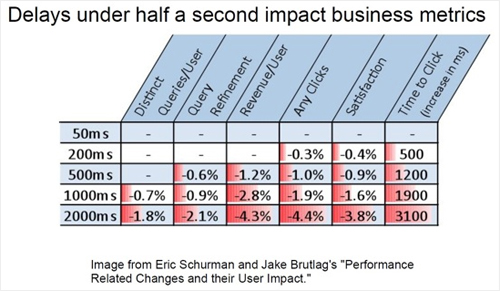
Более быстрое время загрузки приводит к более высокой удовлетворенности пользователей, более высокому уровню удержания пользователей и дает больше времени для взаимодействия с сайтом. Кроме того, Google рассматривает скорость страницы как фактор ранжирования, по крайней мере, периферийно. Чем быстрее работает ваш веб-сайт, тем выше будет ваш авторитет и тем выше рейтинги, которые вы сможете заработать (здесь также помогает фактор пользовательского опыта).

(Источник изображения: SearchEngineLand)
Все эти факторы усиливаются тем фактом, что мобильные устройства, как правило, загружаются медленнее, чем их настольные аналоги (и мобильные пользователи также менее терпеливы, поскольку им обычно требуется более срочная информация). Сокращение времени загрузки страницы даже на секунду может привести к резкому увеличению вовлеченности пользователей. Итак, как вы можете это сделать?
Сделайте ваш мобильный сайт быстрее
Давайте рассмотрим некоторые из основных способов ускорить мобильный сайт:
1. Оптимизируйте свои изображения.
Ваша первая цель должна состоять в том, чтобы оптимизировать изображения вашего сайта, поскольку они будут составлять большую часть данных вашего сайта. Максимальное сокращение этих данных (при сохранении целостности ваших изображений) имеет решающее значение для сокращения времени загрузки вашей страницы. Во-первых, убедитесь, что ваши изображения имеют правильный формат, например JPG, GIF или PNG. Затем удалите с изображений все ненужные метаданные (при этом сохраняя их оптимизированными для SEO с правильными заголовками и тегами alt). Как только это будет сделано, максимально уменьшите размеры файлов без ущерба для качества.
2. Используйте сеть доставки контента (CDN).
Сети доставки контента — это системы распределенных серверов, которые ускоряют и упрощают доставку информации о вашей веб-странице. Технические детали здесь не важны; просто знайте, что это ускоряет процесс запроса и доставки для мобильных пользователей.
3. Удалите все ненужные черновики или метаданные.
Взгляните на заднюю часть вашего сайта. Есть ли какие-либо неиспользуемые черновики контента? Есть ли метаданные, которые не имеют значения? Эти вещи могут снизить скорость вашего сайта из-за ненужных добавлений размера, поэтому избавьтесь от них.
4. Используйте HTTP-заголовки «поддерживать активность».
Это действие немного технически сложно, но на самом деле оно намного проще, чем кажется. В обычной среде HTTP-запросы выполняются индивидуально, но заголовок ответа «поддерживать активность» сохраняет соединение открытым, позволяя выполнять несколько запросов одновременно. Простая аналогия? Это делает процесс загрузки страницы более эффективным, позволяя вашим пользователям одновременно получать больше информации. Настройка этого требует некоторых технических знаний, но это не совсем недоступно для новичка — вы можете прочитать больше об этом здесь.
5. Используйте плагин кэширования.
Хороший плагин кэширования будет хранить некоторые данные вашего сайта, чтобы пользователи могли быстрее получать доступ к вашему сайту в будущем. Старайтесь не возиться с настройками слишком много, иначе вы помешаете его способности сделать ваш сайт быстрее.
6. Избавьтесь от всех плагинов, которые вы не используете.
Большинство плагинов увеличивают размер вашего сайта и снижают его способность быстро загружаться, поэтому проведите тщательный аудит всех ваших плагинов и избавьтесь от тех, которые вам не нужны на вашем сайте. Не бойтесь оставить себе несколько тех, которые вы действительно используете, но большинство веб-мастеров в конечном итоге накапливают гораздо больше, чем они думают.
7. Используйте сжатие Gzip.
Сжатие Gzip может помочь вам уменьшить количество байтов, занимаемых различными элементами вашего сайта. Короче говоря, он сохраняет целостность вашего сайта, уменьшая при этом общий размер, который он занимает. Суть в том, что ваш сайт работает быстрее.
8. Минимизируйте любой CSS или JavaScript, который вы запускаете.
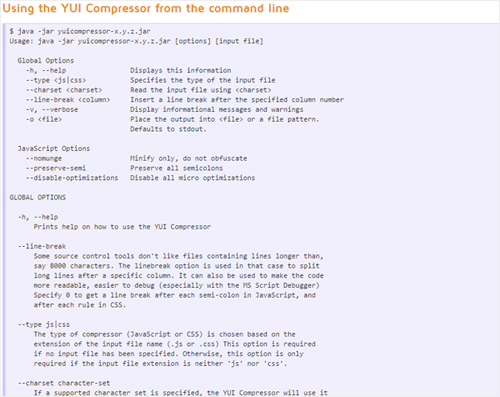
Все переносы веб-сайтов основаны на интерпретации кода, поэтому чем проще код, который вы используете, тем быстрее сможет загружаться ваш сайт. Вы должны «минифицировать» любые строки CSS или JavaScript на своем сайте; это означает удаление любых ненужных строк кода, пробелов и прочего «мусора», который занимает место и объективно не увеличивает ценность вашего сайта. В этом вам может помочь множество инструментов, в том числе YUI Compressor от GitHub:

(Источник изображения: ЮИ)
9. Обновите свой хостинг-пакет (или провайдера).
К этому моменту ваш сайт, вероятно, прилично оптимизирован для скорости. Если ваши страницы вначале загружались медленно, возможно, вам удалось сократить время загрузки на несколько секунд. Даже если нет, вы, по крайней мере, заработали несколько более быстрое присутствие в Интернете. Если вы обнаружите, что этих изменений недостаточно для достижения ваших целей по скорости страницы, это может указывать на то, что что-то не так с вашим хостинг-провайдером или вашим конкретным пакетом. Некоторые пакеты хостинга объединяют несколько компаний в одном плане, заставляя вас конкурировать за ресурсы. Рассмотрите возможность внесения изменений, чтобы заработать собственный выделенный набор ресурсов.
Ни одна из этих тактик оптимизации скорости сайта по своей сути не является сложной или интенсивной. На самом деле, многие из них можно выполнить за час или меньше. После внедрения ваш сайт будет работать чище и быстрее, и все ваши мобильные пользователи оценят увеличение скорости и доступности. Поскольку конкуренция продолжает расти, а Google продолжает улучшать работу мобильного Интернета для среднего пользователя, любой отличительный фактор, который вы можете здесь использовать, будет ценным.