Время загрузки сайта не всегда имело большое значение, но Google четко обозначил свою миссию: они хотят максимально возможного быстрого доступа для своих пользователей, а это означает, что они отдают предпочтение сайтам, которые максимизируют доступ к информации сайта.
Другими словами, если вы не работаете над оптимизацией изображений на своем веб-сайте, вы игнорируете критический фактор ранжирования.
В течение последних нескольких лет загрузка сайта была важным фактором ранжирования Google — это означает, что сайты с более быстрым временем загрузки и рейтингом выше, чем сайты с более медленными.
Если вы хотите улучшить свой рейтинг в поисковых системах и предоставить своим пользователям лучший опыт, вам нужно сделать все возможное, чтобы свести к минимуму время загрузки вашего сайта. Лучший способ сделать это и первое, с чего нужно начать, — это оптимизировать изображения вашего сайта для скорости загрузки.
Кроме того, для каждого оптимизированного изображения, которое вы загружаете, убедитесь, что вы выполнили контрольный список:
- Имеет ли ваше изображение правильные размеры?
- Это в подходящем формате?
- Вы удалили все ненужные метаданные?
Оптимизация оптимизации изображения, возможно, лучший способ сократить время загрузки вашего сайта и дайте своим пользователям наилучшие возможности.
1. Изменение размера изображений и отложенная загрузка на сайте

Есть два способа думать о «размере» изображения, и оба могут повлиять на время загрузки.
Во-первых, «размер изображения» может относиться к объему данных, содержащихся в SEO изображения, выраженному в килобайтах (КБ) или мегабайтах (МБ). Во-вторых, он может относиться к физическим размерам изображения при просмотре в масштабе 100 процентов.
Объем данных, содержащихся в изображении, наиболее важные факторы, влияющие на время загрузки. Чем больше данных содержится в изображении, тем больше времени требуется браузеру для получения и обработки этих данных с сервера. Хотя разница между изображением размером 1 Мб и изображением размером 200 Кб может показаться незначительной, если все ваши изображения слишком большого размера, это может сильно повлиять на время загрузки ваших пользователей.
Изображения с очень большими физическими размерами содержат больший объем данных. Даже без учета разрешения (PPI и DPI) изображения с большими размерами имеют больший размер файла изображения, чем их физически меньшие аналоги. В дополнение к замедлению из-за огромного количества данных, которые необходимо передать, на время загрузки может повлиять процесс, который ваш веб-сайт использует для уменьшения изображений.
Поэтому, важно более эффективно масштабировать ваши изображения. Есть несколько простых способов изменить размер ваших изображений, как с точки зрения физических размеров, так и с точки зрения размера файла:
- Используйте Adobe Photoshop, Microsoft Paint или любое другое программное обеспечение для редактирования изображений, чтобы уменьшить физические размеры вашего SEO изображения. Сохраняйте соотношение ширины и высоты одинаковым, но уменьшайте оба качества.
- Загрузите свое изображение в бесплатный онлайн-сервис для изменения размера изображений, такой как Picresize.com, и загрузите уменьшенную версию своего изображения SEO для использования.
- Используйте автоматизированный инструмент для одновременного изменения размера всех ваших изображений, например, написав сценарий обработки оптимизации изображения в Photoshop.
Не существует единого «идеального» размера файла изображения, так как многие изображения на вашем сайте служат разным целям, но в целом вы должны обратить внимание на следующие рекомендации:
- Изображения в блоге не должны быть шире, чем ширина вашего блога (поэтому, если ваш блог имеет ширину 700 пикселей, ваши изображения должны быть шириной 700 пикселей или меньше, сохраняя те же пропорции).
- Хотя у всех разные предпочтения, диапазон качества 60-70% подходит для большинства блогов.
- Никогда не увеличивайте размер файла изображения. Это приводит к размытости и зернистости.
- Сохраните копию оригинала. Таким образом, у вас все еще есть это, если вам нужно внести изменения.
Почему размер имеет значение, даже если ваша CMS автоматически изменяет размеры изображений
Когда интернет-браузер достигает сайта, содержащего изображение, он сначала загружает полноразмерное изображение, которое вы загрузили. Затем он обрабатывает тот факт, что он должен уменьшить размер файла изображения, чтобы он поместился на странице, поэтому он перезагружает изображение как часть страницы. Вместо того, чтобы экономить время, загружая только обработанную версию изображения SEO, браузер вашего пользователя фактически дважды загружает оптимизацию изображения — один раз для полноразмерной версии и один раз для подходящей версии. Поэтому важно загружать изображения правильного размера на свой веб-сайт, несмотря ни на что.
2. Использование правильного форматирования изображения для сайта

Тип формата, который вы используете для своих изображений, также важен. Большинство людей знакомы с форматами файлов изображений JPG, потому что это один из самых качественных и наиболее подходящих форматов изображений. Он также, как правило, имеет самый большой размер файла, потому что он создан для больших высококачественных изображений, поэтому, если вы можете использовать меньший формат файла для своего веб-сайта, вы можете уменьшить время загрузки.
Например, формат файла GIF поддерживает прозрачность и может быть анимирован, но поддерживает только 256 цветов. Из-за ограничений по цвету и разрешению это, естественно, меньший формат.
Вы бы не хотели использовать GIF для оптимизации изображения продукта или для флагманской фотографии, но вам определенно следует рассмотреть его для небольших значков или значков на вашем сайте. Это не сэкономит вам кучу данных, но каждый бит имеет значение.
Изображения PNG обычно имеют больший формат, чем JPG, потому что они имеют систему сжатия без потерь — это означает, что они никогда не теряют целостность данных, независимо от того, сколько раз они сохраняются.
То же самое относится и к анимированным изображениям.
Изображения JPG теряют целостность данных при каждом сохранении, но, поскольку они намного меньше в файлах изображений, они по-прежнему являются предпочтительным форматом изображений для изображений высокого качества. Тем не менее, PNG могут быть полезны для небольших изображений, таких как изображения меню. Для современной сети изображения WebP становятся все более стандартными из-за их быстрой загрузки изображений.
Существуют и другие форматы изображений, но это ключевые игроки, которые вам нужно понять, чтобы ваш сайт загружался как можно быстрее.
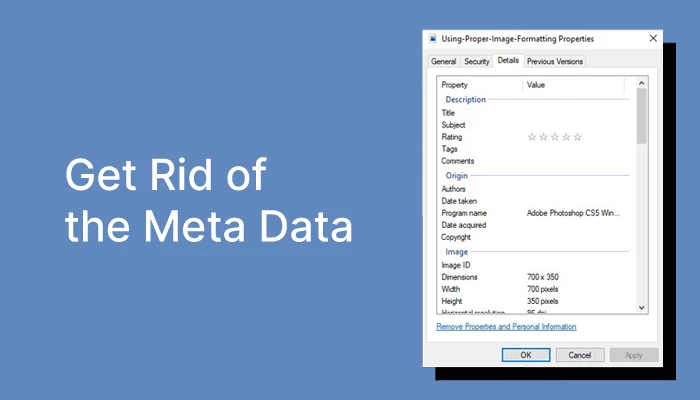
3. Избавьтесь от метаданных

Повторяющиеся данные являются наиболее важным фактором для определения времени загрузки изображения. Однако фотографии обычно содержат больше данных, чем просто то, что отражает реальное изображение. Метаданные, такие как дата и время создания изображения и история редактирования, также сохраняются на изображении и могут влиять на время загрузки.
Имейте в виду, что эти данные могут быть вам полезны, особенно если вы профессиональный фотограф, но если вы пытаетесь сделать изображения на своем сайте как можно более компактными, вы должны удалить эти посторонние метаданные.
Есть несколько способов сделать это. Самый простой способ — щелкнуть правой кнопкой мыши соответствующее изображение, нажать «Свойства», затем нажать кнопку «Удалить свойства и личную информацию» внизу:
Вы также можете загрузить автоматический инструмент, например QuickFix, который сделает все за вас. Существуют также плагины WordPress и другие веб-инструменты для оптимизации изображений, которые могут удалить метаданные со всех изображений на вашем существующем сайте, например Image Metadata Cruncher.
Заключение
Google сделал время загрузки сайта важным фактором ранжирования веб-страниц в результатах поиска. Оптимизация изображений для более быстрой загрузки — лучший способ улучшить производительность веб-сайта и общую скорость веб-страницы. Чтобы обеспечить быструю загрузку, важно изменять размер или сжимать изображения, а также удалять любые посторонние метаданные для полной оптимизации изображений. Также важно использовать соответствующий формат для каждого изображения, учитывая назначение изображения и его размер. Учет всех этих факторов обеспечит оптимизацию изображений для быстрого времени загрузки и предоставит пользователям наилучшие возможности.