Если в течение нескольких лет SEO-специалисты все больше интересовались пользовательским опытом в дополнение к историческим факторам позиционирования, особенно времени загрузки и совместимости с мобильными устройствами своих веб-сайтов, недавняя статья Google подтверждает эту тенденцию. Google официально объявил, что все больше и больше критериев UX будут интегрированы в его факторы ранжирования в будущих обновлениях. С мая 2021 года Core Web Vitals станет официальным фактором ранжирования. Вот краткое изложение того, что нужно помнить.
Показатели времени загрузки, совместимости с мобильными устройствами и взаимодействия со страницей: три семейства критериев UX, которые влияют и будут влиять на SEO-позиционирование в поисковой выдаче.
Если сегодня Google официально не признает использование всех имеющихся у них данных о взаимодействии с веб-сайтами, в частности через Google Analytics и Google Chrome, многие веб-мастера уже несколько лет оптимизируют пользовательский опыт своих веб-сайтов, чтобы:
- Минимизируйте время загрузки своих страниц
- Сделать их страницы на 100% совместимыми со смартфонами
- Максимально уменьшите «обманчивость» своих страниц, чтобы избежать pogosticking (обратного отслеживания на странице результатов поиска) и максимально уменьшите показатель отказов.
Это последнее Объявление об обновлении основных факторов ранжирования SEO от Google выходит чуть более чем на год раньше официального запланированного выпуска.
Таким образом, с мая 2021 года Google будет использовать больше критериев UX для определения окончательного рейтинга своих результатов обычного поиска.
Какие новые критерии UX скоро будут интегрированы в качестве факторов SEO-позиционирования в Google?

В своей статье в блоге Google указал, что новые критерии UX, которые повлияют на позиционирование веб-страниц в его поисковой системе, будут, по сути, критериями интерактивности со страницей, измеряемой, в частности, благодаря отчету об опыте работы с Chrome.
Называется » Основные веб-жизненные показатели », эти новые критерии основаны на трех статистических данных: LCP, FID и CLS:
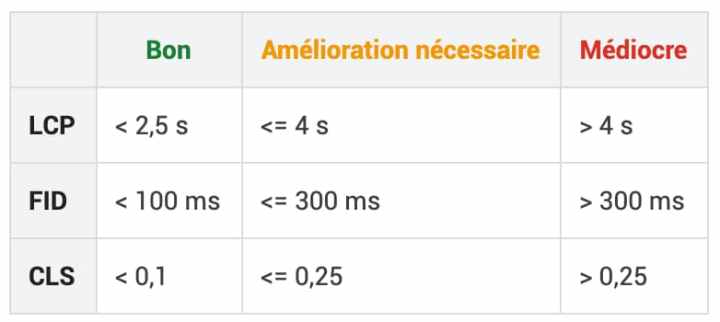
- Самая большая содержательная краска (LCP) : измеряет скорость загрузки веб-страницы. LCP измеряет время, которое требуется браузеру для отображения самого большого элемента, видимого в окне отображения, с момента, когда пользователь Интернета пытается получить доступ к URL-адресу. Чтобы обеспечить хорошее взаимодействие с пользователем, LCP должен быть меньше или равно 2,5 секунды .
- Задержка первого ввода (FID) : измеряет интерактивность страницы. Этот показатель измеряет время между первым взаимодействием пользователя с вашей страницей (когда он щелкает ссылку, нажимает кнопку или что-то еще) и моментом, когда браузер отвечает на это взаимодействие, независимо от интерактивного элемента, на который он щелкнул первым. Этот показатель очень важен для страниц, требующих выполнения действий (например, сайтов электронной коммерции). Чтобы обеспечить хорошее взаимодействие с пользователем, Google рекомендует использовать FID. меньше или равно 100 миллисекундам .
- Совокупный сдвиг макета (CLS) : измеряет визуальную стабильность веб-страницы. CLS измеряет количество смещений макета на этапе загрузки. Оценка находится в диапазоне от 0 до 1. 0 означает отсутствие задержки, а 1 означает наибольшую задержку. Это значение важно, потому что несоответствие элементов страницы мешает людям правильно взаимодействовать с вашей страницей. Чтобы обеспечить лучший опыт, Google рекомендует CLS менее 0,1. .
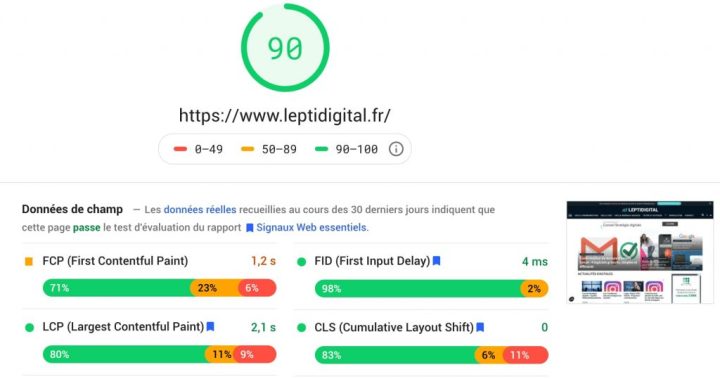
Какие инструменты для измерения основных веб-показателей вашего сайта и ваших клиентов?

Два инструмента позволят вам измерить это:
Аналогичные изменения в ранжировании статей, на которые есть ссылки во вставке «Главные новости» Google News.
В рамках этого обновления Google также включит те же критерии UX в факторы, влияющие на рейтинг страниц, на которые ссылаются, в функции «Главные новости» результатов мобильного поиска.
Во время этого же обновления, запланированного на май 2021 года, Google также объявила об отмене требования AMP, которое должно быть указано в этой вставке, изменение курса, которое отражает слабый прорыв этого формата среди издателей?
Google, конечно же, продолжит поддерживать AMP и будет продолжать ссылаться на страницы AMP, когда они доступны, в том числе из этого раздела.