Вы хотите автоматически воспроизводить видео с YouTube, встроенное в ваш веб-сайт? В этом посте я покажу вам, как встроить автовоспроизведение видео на YouTube.
У YouTube есть много опций, видимых при воспроизведении видео, а также другие приемы с менее известными опциями, которые позволяют вам автоматически воспроизводить видео и вставлять их на свой веб-сайт.
Autoplay Youtube Video может иметь много преимуществ, особенно если вы хотите вставить короткое видео на свой веб-сайт.
Автовоспроизведение встроенных видео Youtube на вашем сайте
Если вам нужно, чтобы какое-то видео на Youtube начинало воспроизводиться при посещении вашей страницы, вам нужно добавить параметр в код для встраивания.
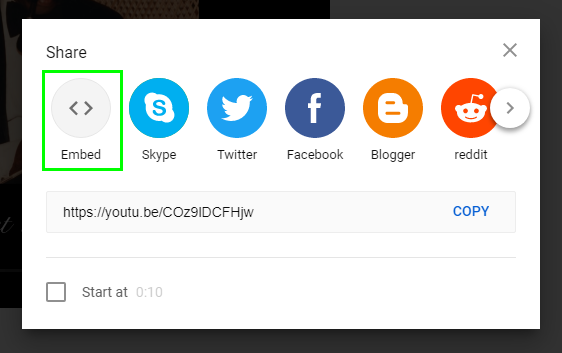
Сначала перейдите к своему видео и нажмите на опцию Делиться а потом дальше Встроить.

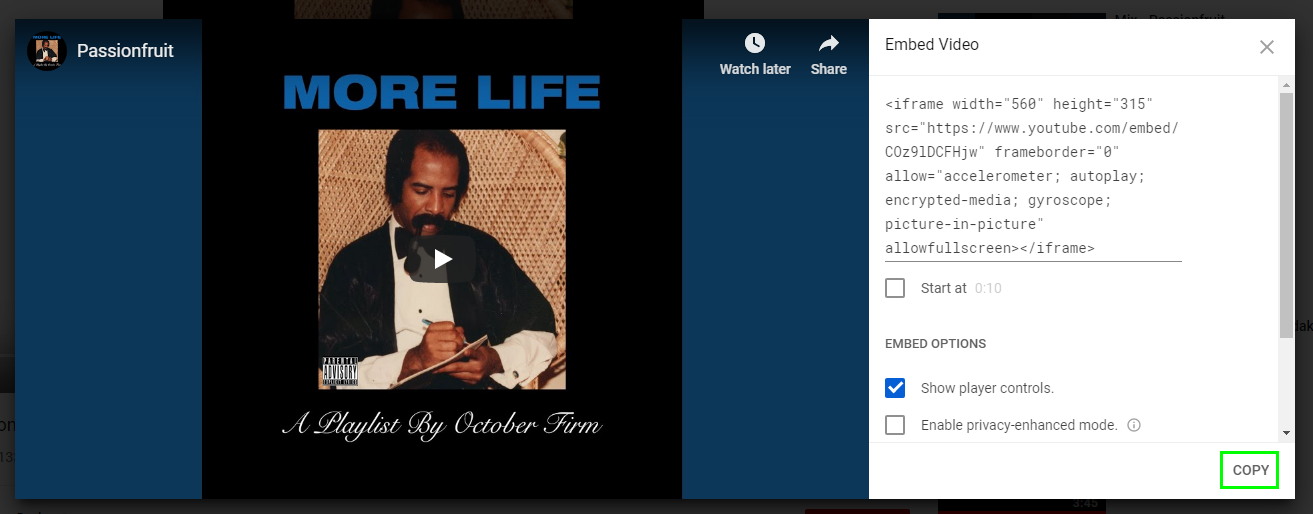
Там вы увидите код для встраивания, нажмите на кнопку Копировать кнопка:

<iframe width="560" height="315" src="https://www.youtube.com/embed/zSzaplTFagQ" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Теперь вам понадобится следующий параметр в конце идентификатора видео (всегда перед кавычками): ?autoplay=1
Это пример этого кода
<iframe width="560" height="315" src="https://www.youtube.com/embed/zSzaplTFagQ?autoplay=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
При этом имейте в виду, что если в видео есть звук, он будет слышен сразу после загрузки страницы, но не во всех случаях, потому что Chrome вносит некоторые изменения.
Этот режим автозапуска будет работать практически на всех компьютерах. В мобильных телефонах бывают случаи, когда воспроизведение не начинается автоматически.
Примечание. Google изменил политику YouTube, и автовоспроизведение работает не всегда, но есть еще один способ автовоспроизведения видео на Youtube, но без звука.
Новый метод (без звука)
Существует более сложная процедура, чем предыдущие, если вы хотите встроить автовоспроизведение видео на Youtube, которое работает практически на всех компьютерах и мобильных устройствах.
Вместо приведенных выше кодов необходимо поставить специальный Javascript-скрипт:
Вы можете скопировать и вставить следующий код и изменить только идентификатор видео YouTube:
<script async src=»https://www.youtube.com/iframe_api»></script>
<script>
function onYouTubeIframeAPIReady() {
var player;
player = new YT.Player(‘YouTubeAutoPlayChSilencio’, {
videoId: ‘8_4JtuuFVIQ‘,
width: 560,
height: 315,
playerVars: {
autoplay: 1,
controls: 1,
showinfo: 0,
modestbranding: 1,
loop: 1,
fs: 1,
cc_load_policty: 0,
iv_load_policy: 3,
autohide: 0,
playlist: ‘8_4JtuuFVIQ‘ // Here change you VIDEO ID
},
events: {
onReady: function(e) {
e.target.mute();
}
}
});
}</script>
Вы также можете изменить другие параметры из этого кода, такие как высота и ширина, но будьте осторожны при изменении этих строк.
Я надеюсь, что это руководство поможет вам встроить видео с YouTube в Autoplay. Если у вас есть другой способ сделать это, оставьте его в разделе комментариев, я уверен, что это будет полезно для сообщества.
Спасибо за чтение 🙂
Обязательно к прочтению: Как исправить возникшую ошибку. Повторите попытку (идентификатор воспроизведения) на YouTube